Editors
Editors
There are a number of ways to write p5.js code. Which one you choose depends on your personal preferences, but I’ll outline a few options here.
p5.js Online Editor
I personally recommend using the p5.js online editor, especially if you’re new to coding.
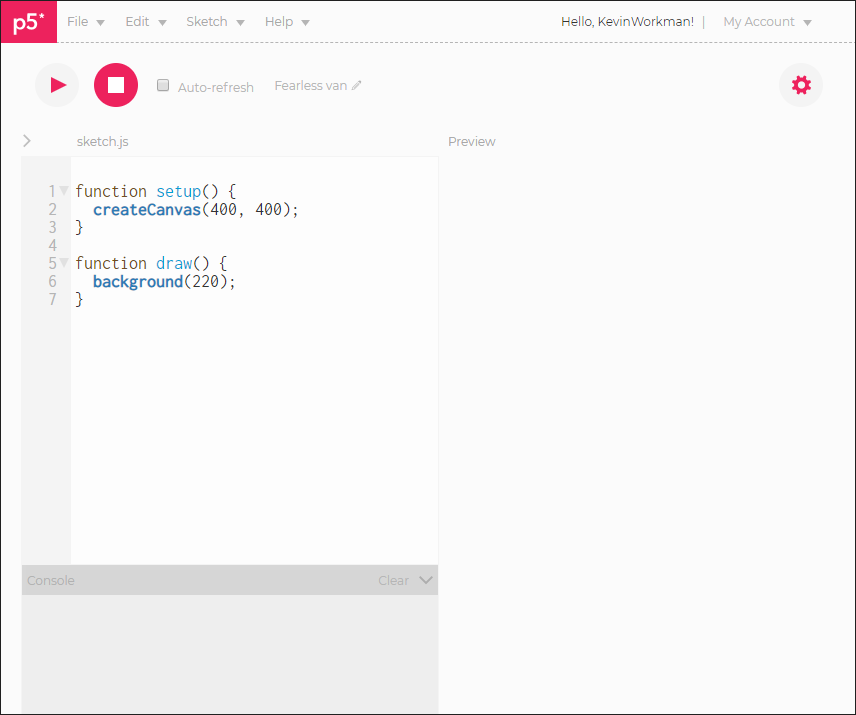
You should see something like this:

The p5.js editor includes some handy features like syntax highlighting (coloring the text) to make it easier to read your code, and a play button (the triangle button in the upper-left corner) to make it easier to run your code.
The p5.js editor also lets you write HMTL and JavaScript directly in your browser. Check out this tutorial to learn more:
The p5.js online editor is great if you want a self-contained editor and don’t mind relying on an internet connection. You can also login to save your sketches, and share your work as a webpage!
Text Editors
If you’d prefer to edit the code on your own computer (for example, if you don’t have a reliable internet connection), then you can use any text editor. You can use whatever text editor came with your computer (Notepad on Windows, TextEdit on Mac), or you can download something like jEdit or NotePad++. I personally use jEdit, but you should try a few out and see which one you like best.
You don’t want to use a rich text editor like Word though, because they introduce extra formatting that will break your code. You can also try googling “code editors” for some other options.
If you’re using a text editor, you’ll want to first create an .html file that loads the p5.js library and contains your code. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<title>P5.js Example</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.14/p5.js"></script>
<script>
function setup(){
createCanvas(500, 500);
background(64);
}
function draw(){
fill(255);
ellipse(mouseX, mouseY, 20, 20);
}
</script>
</head>
<body>
</body>
</html>
To run your code, open the file with your web browser. You can right-click the file and then go to Open With... and choose your web browser, or you can type the file’s location directly in the URL bar. For example, my file is named index.html and it’s saved on my desktop, so my file’s URL is:
file:///C:/Users/kevin/Desktop/index.html
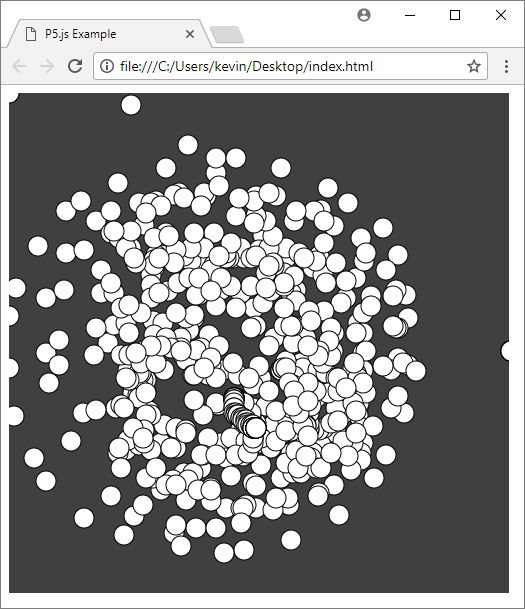
When you open your file in your browser, you should see something like this:

Try changing the fill(255); line to be fill(255, 0, 0); and then save the file and refresh the page. You should see red circles instead of white.
Note that you can also save your p5.js code to a separate file, for example sketch.js. Then in your index.html file, you’d load that file using <script src="sketch.js"></sketch>.
Using a text editor is great if you want full control over everything. It also lets you work on your code without an internet connection, as long as you download a local copy of p5.js instead of using the CDNJS link.
Processing Editor
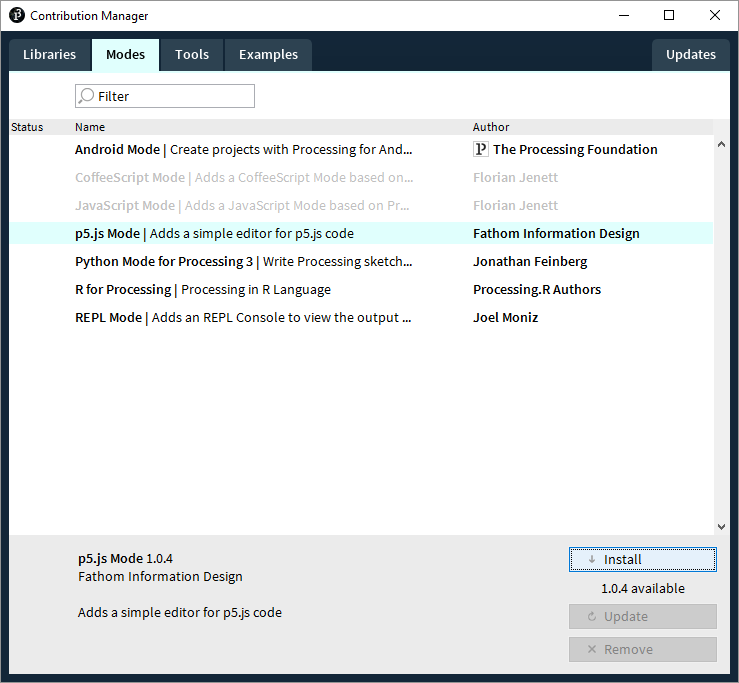
You can also create p5.js sketches from the Processing editor. Go to the mode dropdown in the upper-right corner (by default it says Java), and then click Add Mode.... In the Contribution Manager dialog that pops up, click p5.js Mode and then click the Install button in the lower-right corner.

When the download and install finishes, close the Contribution Manager dialog.
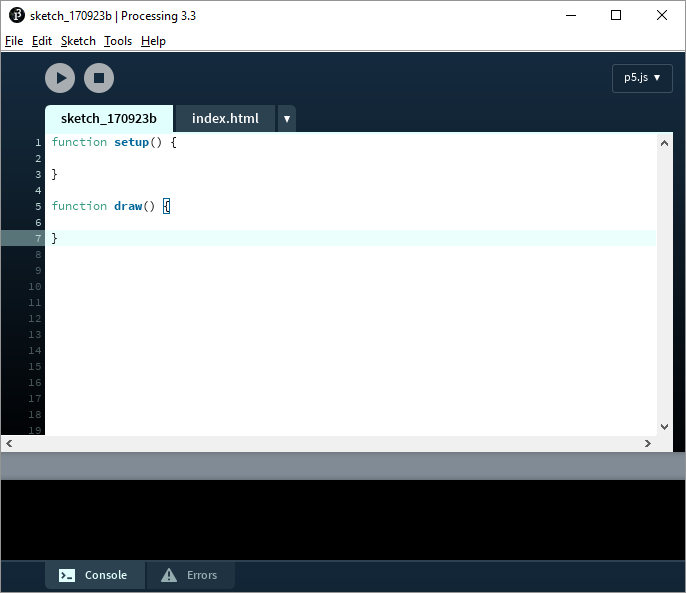
Then click the mode dropdown again (it probably still says Java) and then click p5.js. You should see this:

Try typing this into the editor:
function setup() {
createCanvas(400, 400);
background(64);
}
function draw() {
circle(mouseX, mouseY, 50);
}
Then click the play button, and the Processing editor should automatically open your web browser to a local server that Processing is running for you. You should see something like this:

You can edit the index.html tab to change what’s displayed around your sketch. Try adding <h1>Hello World</h1> to the <body> of your HTML, and click the run button again.
You can save you sketch to see the files you’re working with. I saved my sketch to my desktop and named it MySketch, which created a directory named MySketch on my desktop. In that directory, I see an index.html file and a MySketch.js file, as well as a libraries directory that contains a p5.js file. These are all regular text files that will work with any of the editors in this tutorial.
The Processing editor is a good choice if you’ve already been using it to write Processing code, or if you need an easy way to launch a local server (some features don’t work with file:// URLs, so you need a server).
CodePen
CodePen is another online editor that lets you to write HTML and JavaScript directly in your browser.
Go to CodePen and then click the Create button, and then the New Pen button. That takes you to the CodePen editor.
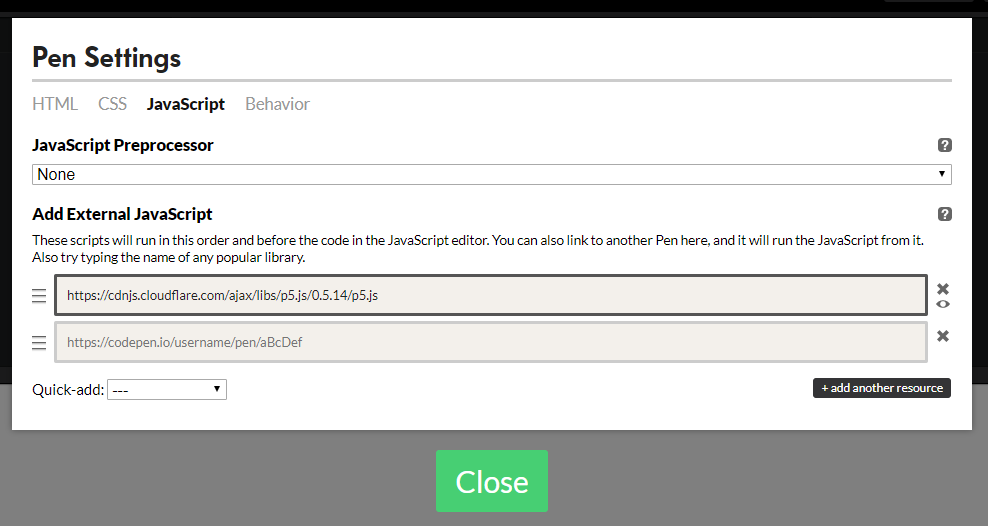
From there, go to the Settings button and click the JavaScript tab. In the Add External JavaScript section, you want to add p5.js. Go to the p5.js CDN page to find the latest version of p5.js, and paste that URL into the Add External JavaScript section of the CodePen settings dialog. It should look like this:

Then click the Close button, and type this into the JavaScript section of the editor:
function setup() {
createCanvas(300, 300);
background(64);
}
function draw() {
circle(mouseX, mouseY, 50);
}
You should see something like this:
See the Pen by Happy Coding (@KevinWorkman) on CodePen.
(Click the Run Pen button to see the embedded CodePen editor.)
JavaScript Console
All of the above options involve running code in a web browser. Before you start coding, make sure you’re familiar with the JavaScript console! This will be your best friend when debugging your code.
Check out the debugging tutorial and the developer tools tutorial to learn more.
If you encounter a situation where your code is doing something different from what you expected, check the JavaScript console for errors.
Summary
These are a few examples of p5.js editors, but there are a bunch of other options. For example, OpenProcessing is an online editor and community built around Processing and p5.js, and Sublime Text is another text editor. The best advice I can give you is to try a bunch of different options out and see which one you like the best.
No matter what you choose, the fundamental steps are the same: you create an HTML file that loads p5.js (which is a JavaScript library), optionally add files (like images or other libraries), and then run your code in a web browser. And don’t forget to check the JavaScript console for errors!












































































































