Clovers
Previous:
Clovers
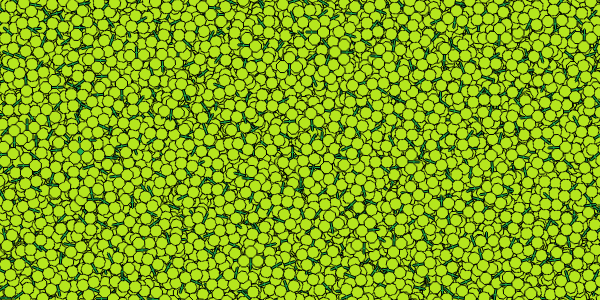
This sketch hides a 4-leaf clover amongst a bunch of 3-leaf clovers. Can you find it?
let pg;
let cloverX;
let cloverY;
let done = false;
let found = false;
let clover3;
let clover4;
function preload() {
clover3 = loadImage("clover3.png");
clover4 = loadImage("clover4.png");
}
function setup() {
createCanvas(200, 100);
createCloverImage();
}
function createCloverImage() {
pg = createGraphics(width, height);
// Draw many 3-leaf clovers
for (let i = 0; i < 10000; i++) {
const x = random(width);
const y = random(height);
pg.push();
pg.translate(x, y);
pg.rotate(random(2*PI));
pg.image(clover3, 0, 0);
pg.pop();
}
// Draw a single 4-leaf clover
cloverX = random(50, width - 50);
cloverY = random(50, height - 50);
pg.push();
pg.translate(cloverX, cloverY);
pg.rotate(random(2*PI));
pg.image(clover4, 0, 0);
pg.pop();
}
function mousePressed() {
done = !done;
if (done) {
found = dist(mouseX, mouseY, cloverX, cloverY) < 25;
} else {
createCloverImage();
}
}
function draw() {
image(pg, 0, 0);
if (done) {
// Red circle around the 4-leaf clover
stroke(255, 0, 0);
noFill();
strokeWeight(8);
ellipse(cloverX, cloverY, 100, 100);
fill(0);
noStroke();
textSize(36);
textStyle(BOLD);
if (found) {
text("You found it! Click to play again.",
25, 25, width-50, height-50);
} else{
text("Better LUCK next time! Click to play again.",
25, 25, width-50, height-50);
}
}
}
View and edit this code in the p5 editor.

Remix Ideas
- Replace the clover images with your own
- Add other images, like flowers or bugs
- Make a game about animal mimicry
Previous:













































































































