Truchet Tiles
Previous:
Truchet Tiles
Truchet tiles are a way to make art out of interlocking square images. Each square has connection points on all four sides, which lets them fit together in any rotation or configuration.
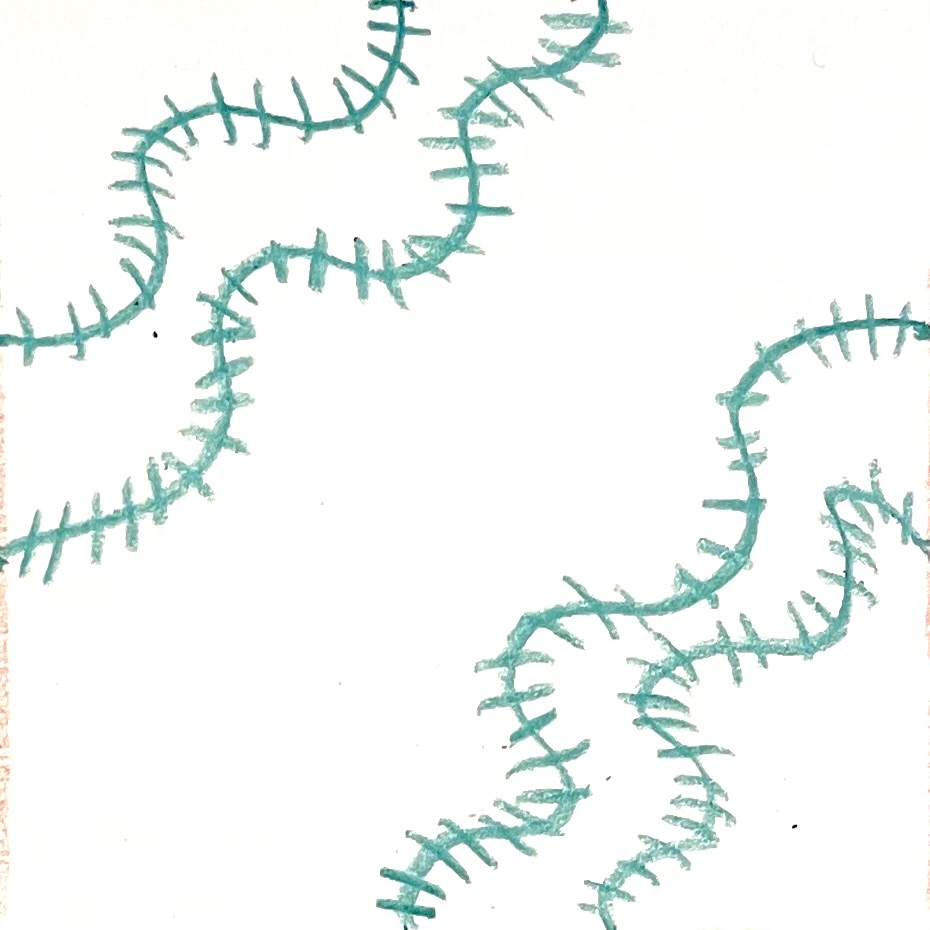
To celebrate Genuary 6 which had a theme of “steal like an artist”, I collaborated with the lovely and talented Ariel, who drew these squares:






And then I wrote this sketch which randomly rotates the tiles and places them in a grid:
Click here to edit this code in the p5.js editor.
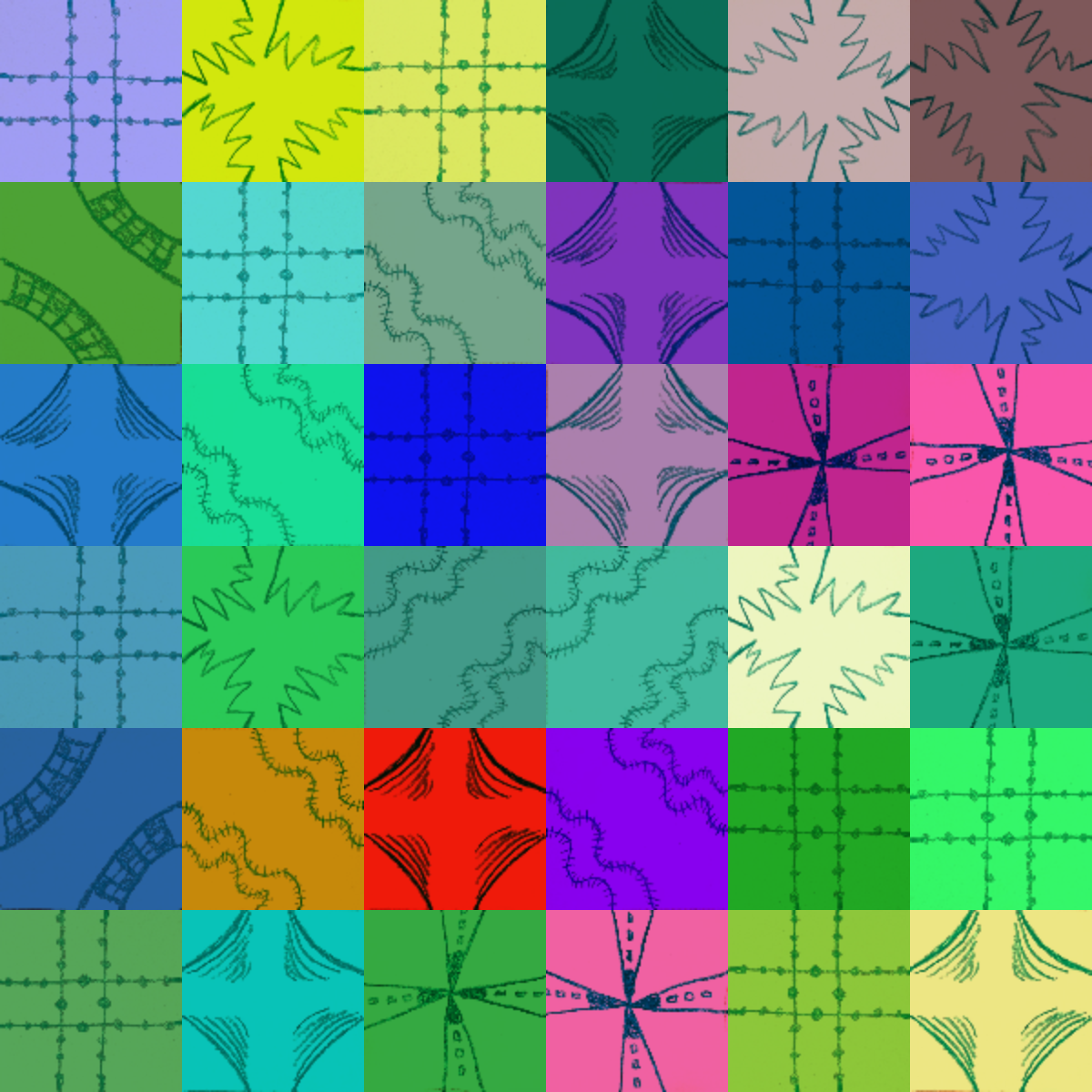
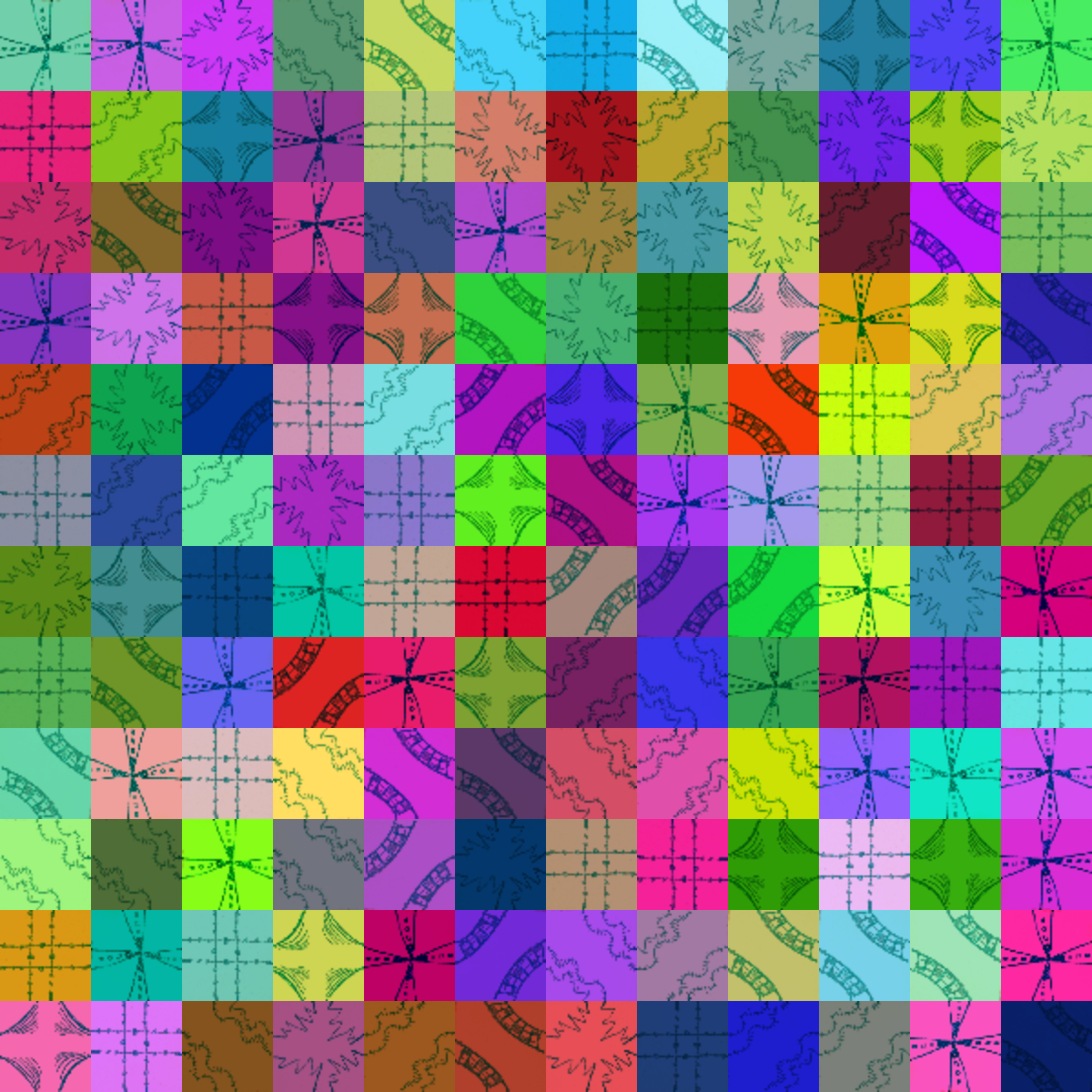
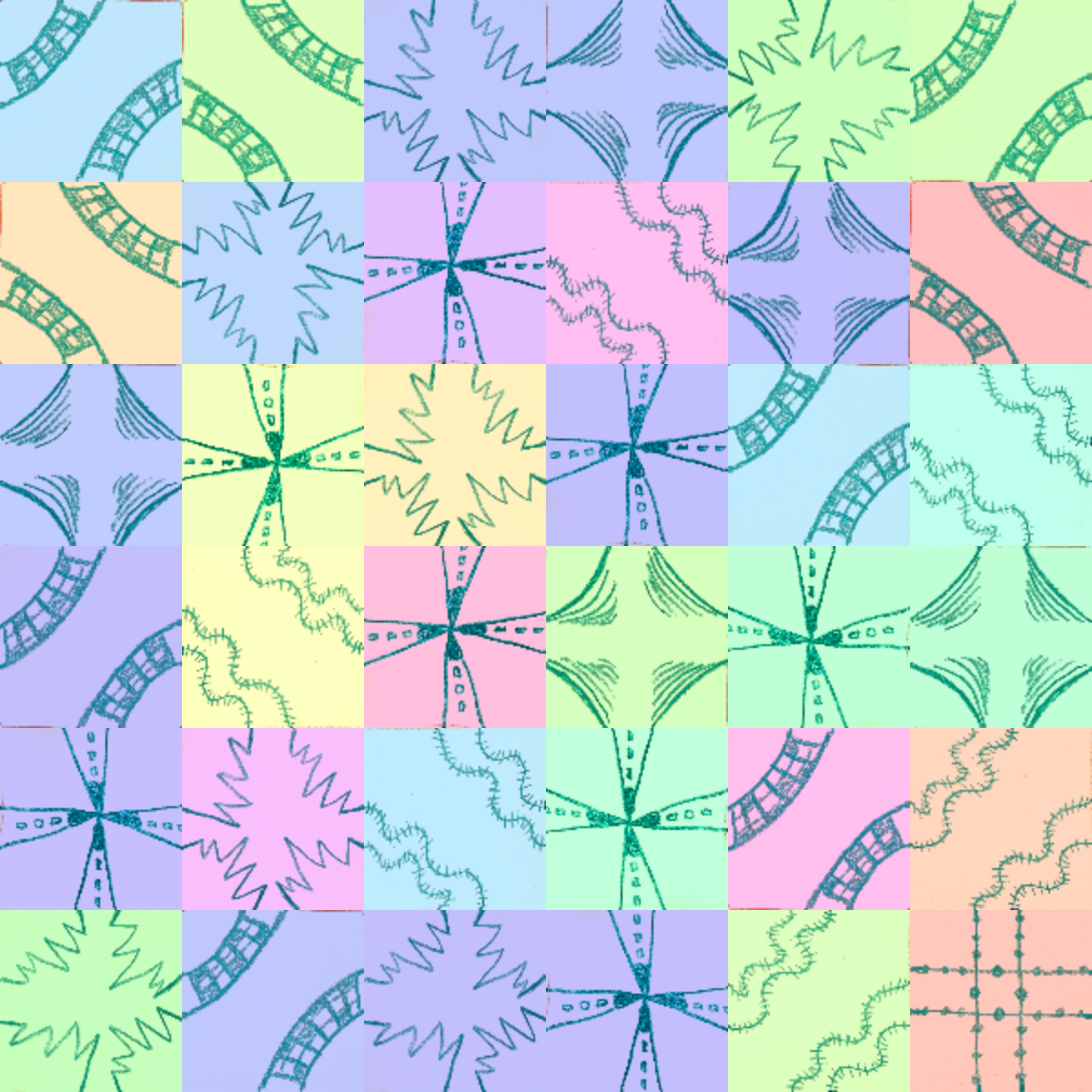
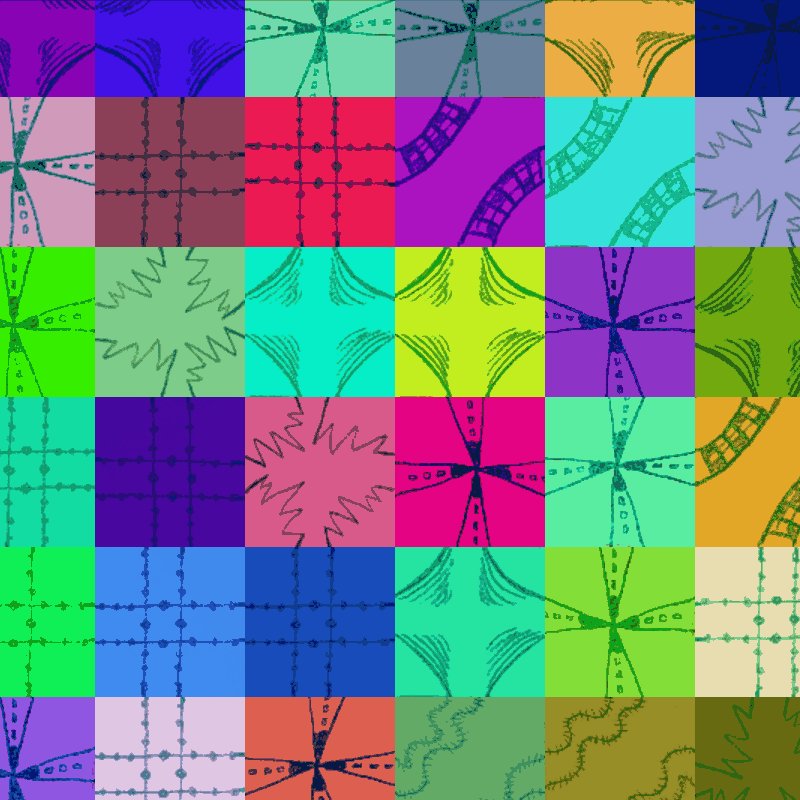
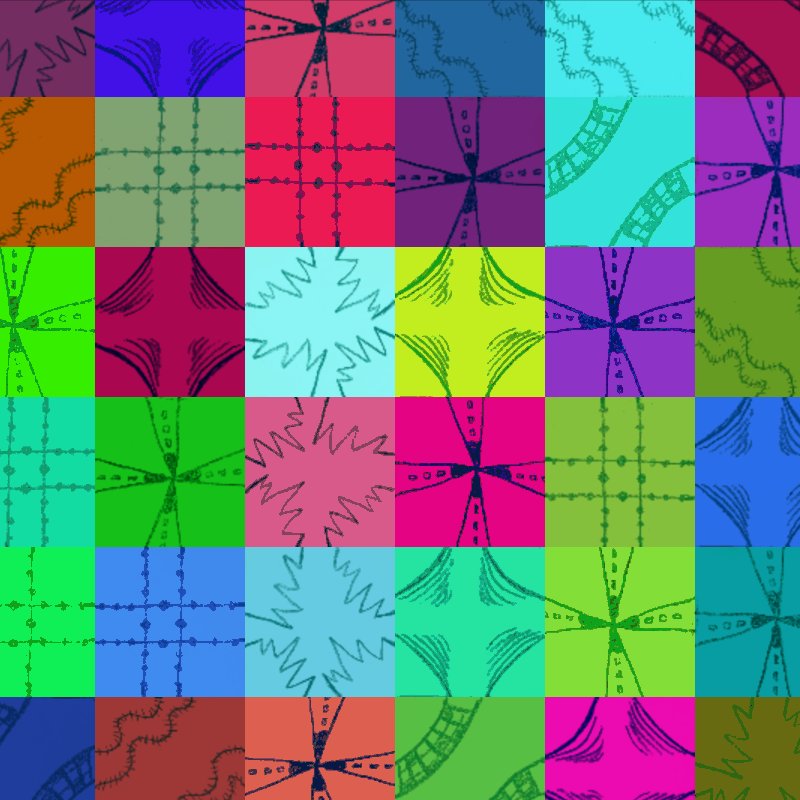
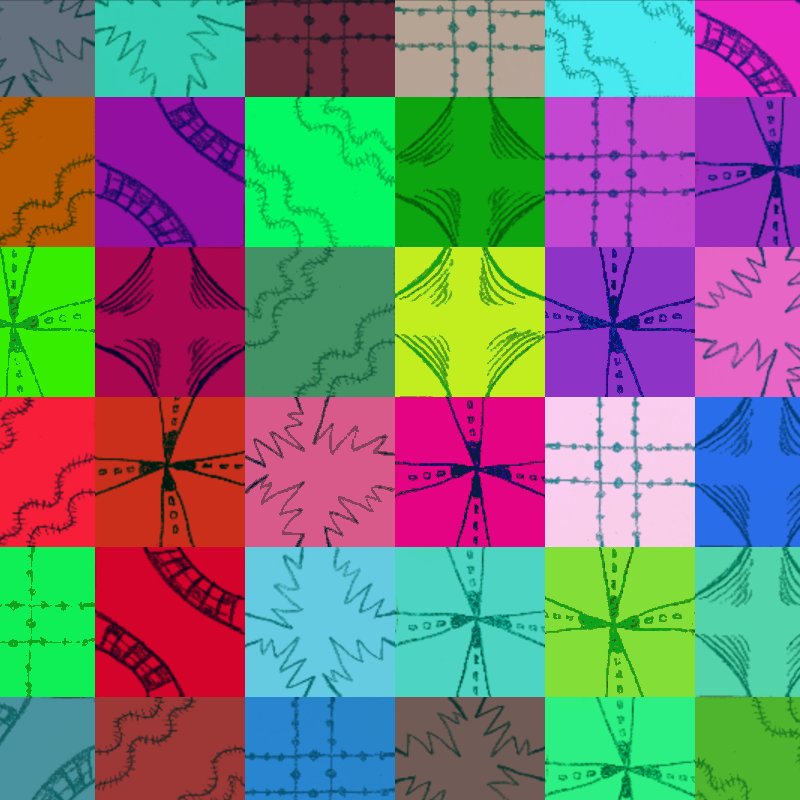
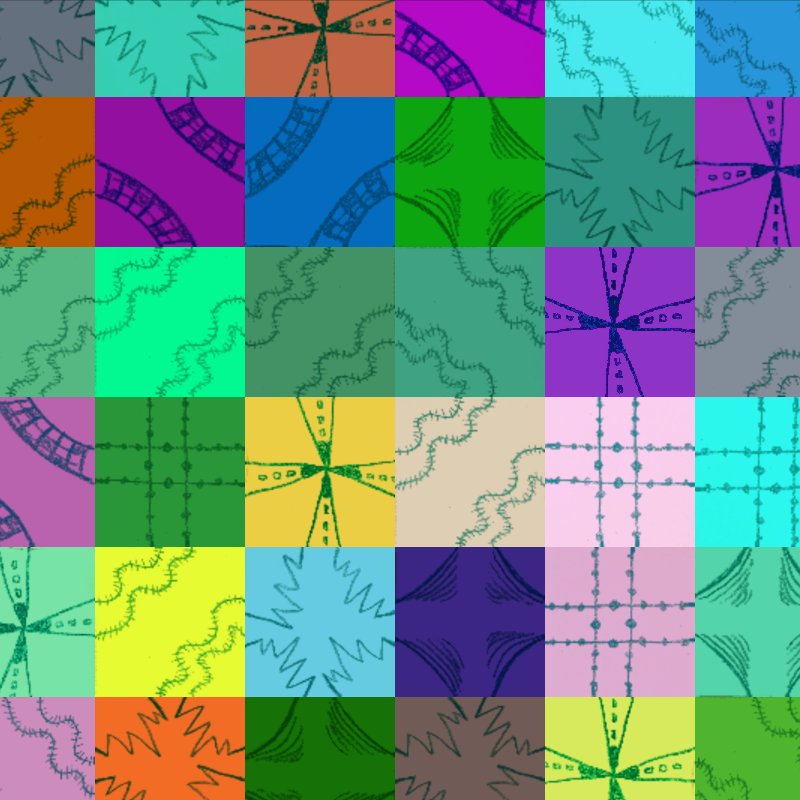
Here are some example outputs:




Remix Ideas
- Use your own images as tiles.
- Instead of drawing images randomly, use a
forloop to position them in a grid. - Instead of replacing images, start with one set and then rotate them over time.
Previous:













































































































