Square Lines
Previous:
Square Lines
One of the things I love about p5.js is the concept of a sketch. Just like you doodle on paper without thinking about it, you can doodle with code without a real end goal in mind ahead of time.
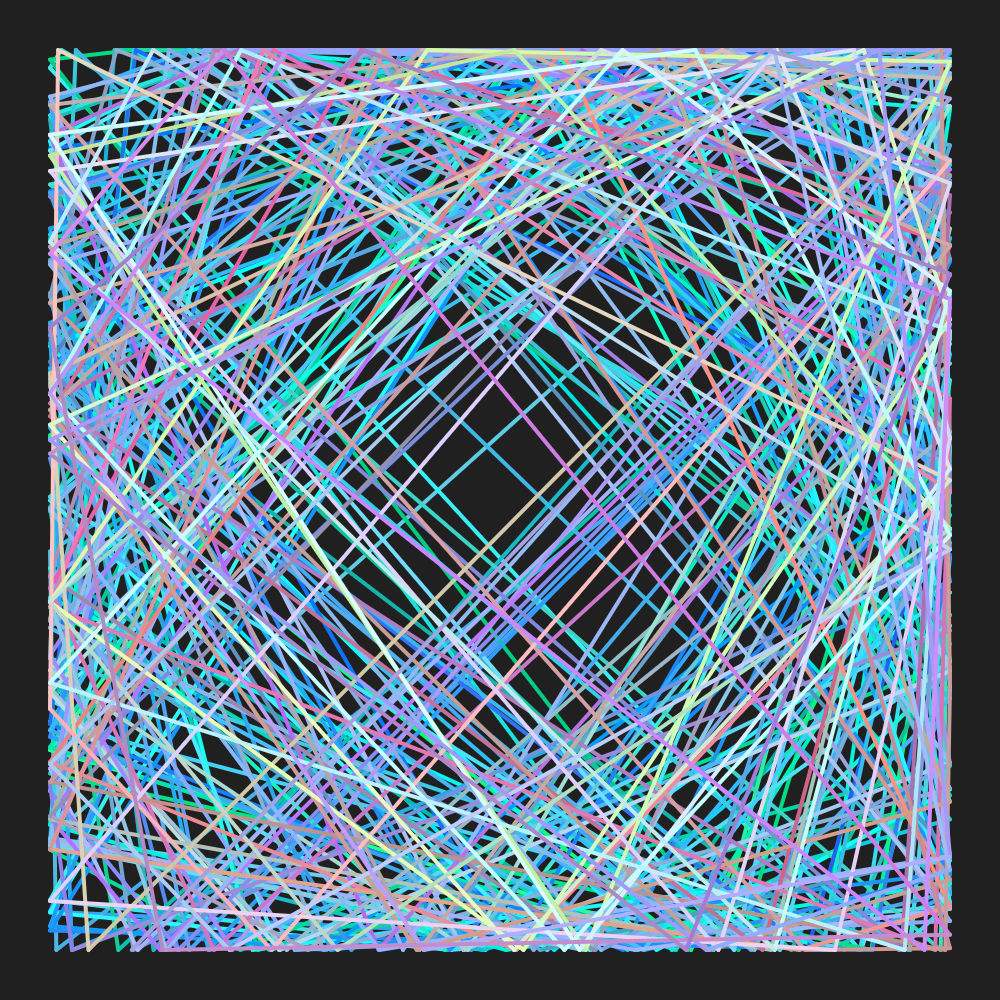
I had some time to fill while waiting for a flight. So, inspired by the kind of doodle I absent-mindedly draw during boring meetings, this sketch starts with a point at the top edge, then draws a line to the right edge, then to the bottom, to the left, and finally back to the top. And just for fun I had to add some random colors.
The result is a slowly filling square of randomly colored lines. I’ll let you decide whether it’s art, but coding this sketch beat staring at my phone. 🛩️



Previous:













































































































