Random Walker
Previous:
Random Walker
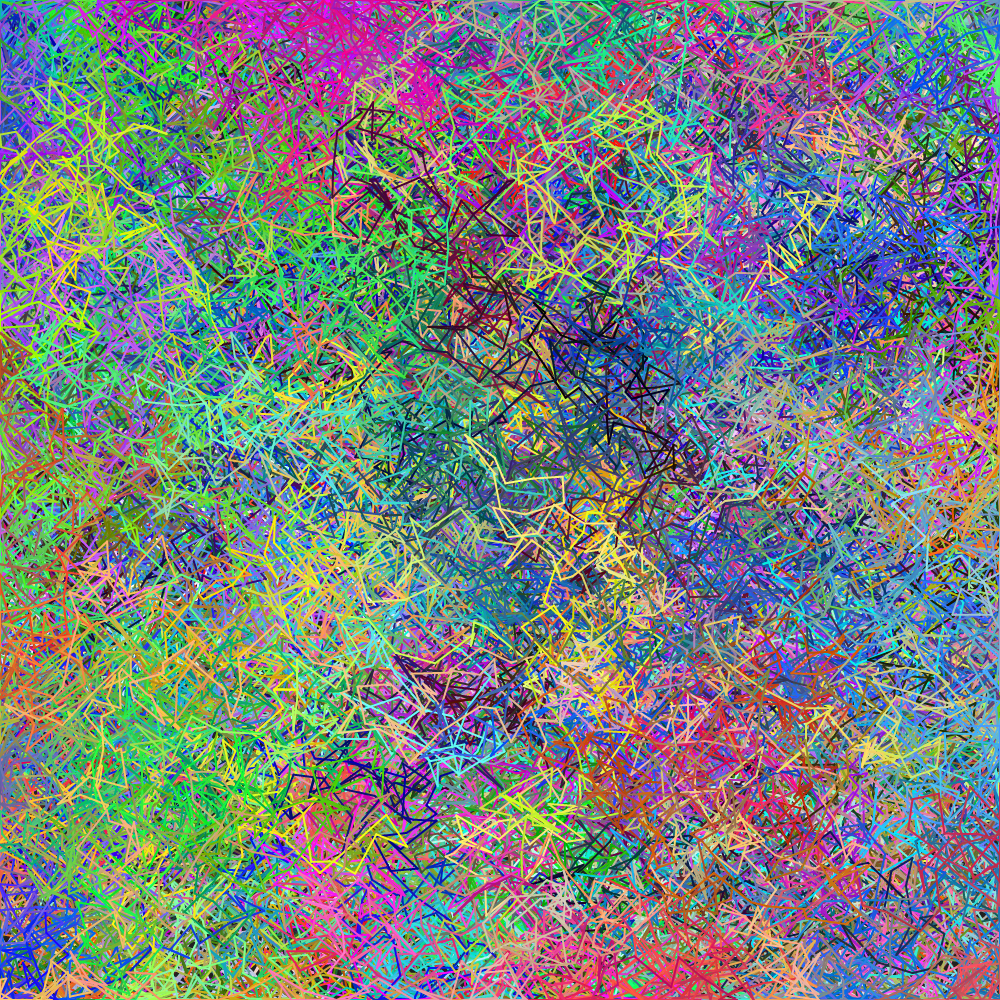
These sketches move a point around the screen randomly, creating a colorful scribble effect. This is a visualization of my favorite algorithm, the random walker!
(Edit this sketch in the p5.js editor.)

Just for fun, here’s a sped up version of the above video:
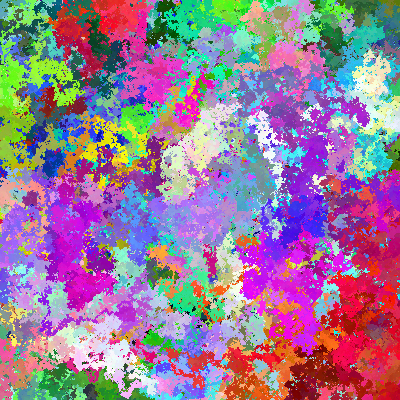
Here’s another take on the random walker algorithm. This one uses a for loop to speed up the animation.

Remix Ideas
- Change what happens when the point goes off the edge of the screen.
- Instead of including every random color, make your point a random shade of red or gray.
- Reset the point after a certain number of steps.
Previous:













































































































