Flower
Previous:
Flower
![]()
![]()
![]()
![]()
![]()
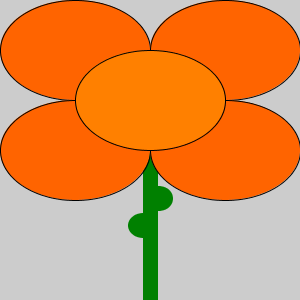
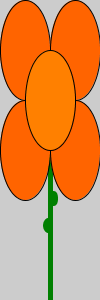
This program uses the width and height variables to draw a flower that changes size when the size of the window changes.
size(200, 300);
//draw green stem
strokeWeight(width/20);
stroke(0, 128, 0);
line(width/2, height/3, width/2, height);
//leafs
ellipse(width/2+width/40+1, height*.66, width/20, height/30);
ellipse(width/2-width/40, height*.75, width/20, height/30);
//change stroke back to thin black line
strokeWeight(1);
stroke(0);
//draw petals
fill(255, 100, 0);
ellipse(width*.25, height/6, width/2, height/3);
ellipse(width*.75, height/6, width/2, height/3);
ellipse(width*.25, height/2, width/2, height/3);
ellipse(width*.75, height/2, width/2, height/3);
//draw middle part
fill(255, 128, 0);
ellipse(width/2, height/3, width/2, height/3);
Try changing the parmaters passed into the size() function to change the size of the window, and the size of the flower will change automatically.



See the Pen by Happy Coding (@KevinWorkman) on CodePen.
![]()
![]()
![]()
![]()
![]()
Tweak Ideas
- If we change the ratio of the window (for example, to 500x100) then the flower will stretch to fit that new size. Make it so instead of stretching, the flower scales while maintaining its aspect ratio.
- Draw a more realistic flower.
- Draw a whole vine of flowers.
- Use a piece of paper and a pen to draw a flower by hand. Try to recreate that using code!
Previous:















































































