Pumpkin Patch
Previous:
Pumpkin Patch
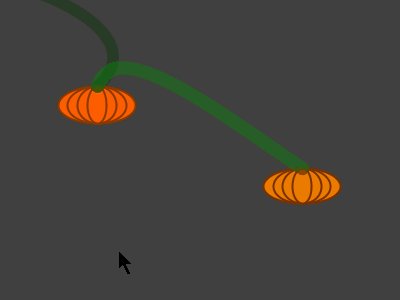
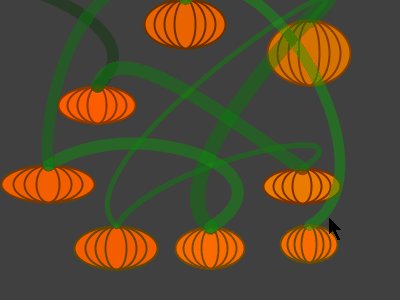
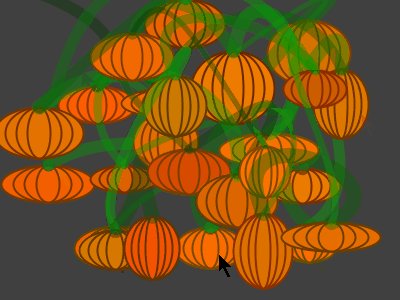
This code takes user input to add a pumpkin to the pumpkin patch whenever the user clicks the mouse.
float previousX;
float previousY;
float previousHeight;
void setup() {
size(400, 300);
background(64);
}
void draw() {
//needed for mousePressed() to work
}
void mousePressed() {
//create next pumpkin
float nextX = mouseX;
float nextY = mouseY;
float nextWidth = random(50, 100);
float nextHeight = random(25, 75);
//draw next pumpkin
strokeWeight(2);
fill(random(200, 256), random(75, 125), 0);
stroke(random(100, 140), random(40, 80), 0);
ellipse(nextX, nextY, nextWidth, nextHeight);
ellipse(nextX, nextY, nextWidth*.75, nextHeight);
ellipse(nextX, nextY, nextWidth*.5, nextHeight);
ellipse(nextX, nextY, nextWidth*.25, nextHeight);
//connect next pumpkin to previous pumpkin
noFill();
stroke(0, random(50, 200), 0, 100);
strokeWeight(random(5, 15));
bezier(previousX, previousY - previousHeight/2,
previousX + random(-100, 100), previousY - previousHeight*2,
nextX + random(-100, 100), nextY - nextHeight*2,
nextX, nextY - nextHeight/2);
//set the previous pumpkin to the next pumpkin
previousX = nextX;
previousY = nextY;
previousHeight = nextHeight;
}

See the Pen by Happy Coding (@KevinWorkman) on CodePen.
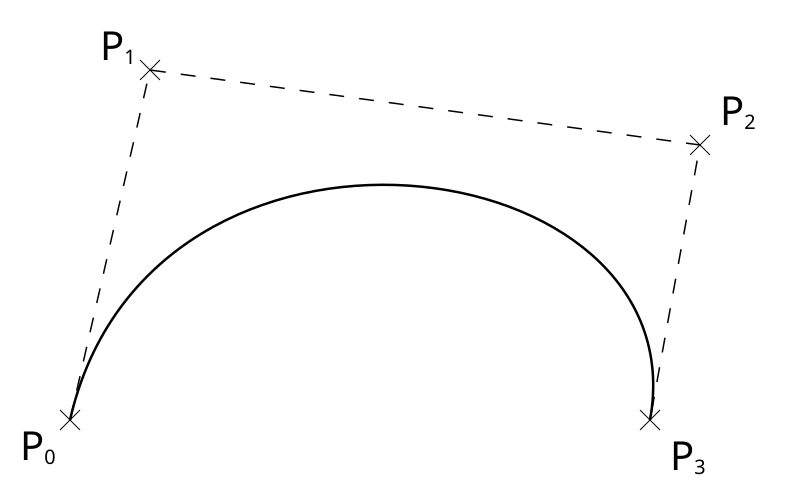
This code uses the bezier() function to draw curves that connect the pumpkins like vines. The bezier() function takes 8 parameters representing 4 points, which form a curve using the pattern in this image:

You can read more about the bezier() function in the reference.
Tweak Ideas
- Add leaves to the vines.
- Make the vines have more twists and spirals.
- Make the pumpkins grow over time.
- Click to plant a vine. Make the vine automatically grow and have pumpkins sprout.
Previous:















































































