The Rabbit Hole - LD48 Retrospective
The Rabbit Hole - LD48 Retrospective
Ludum Dare is a game jam (similar to a competition, but with a focus on celebration rather than competition) where participants have 48 hours to make a game based on a theme that’s announced at the beginning of the event. Last weekend was Ludum Dare 48, which is a particularly fun milestone: the 48th edition of the original 48-hour game jam.
Part of Ludum Dare tradition is writing a retrospective or postmortem after the event that talks about the process of creating a game, what went well, and what didn’t go so well. This is the retrospective for my entry The Rabbit Hole to Ludum Dare 48.
If you haven’t played the game yet, go play the Rabbit Hole game!
Barking Down the Wrong Tree
The theme is announced on Friday at 6PM in my time zone, and it turned out to be deeper and deeper.
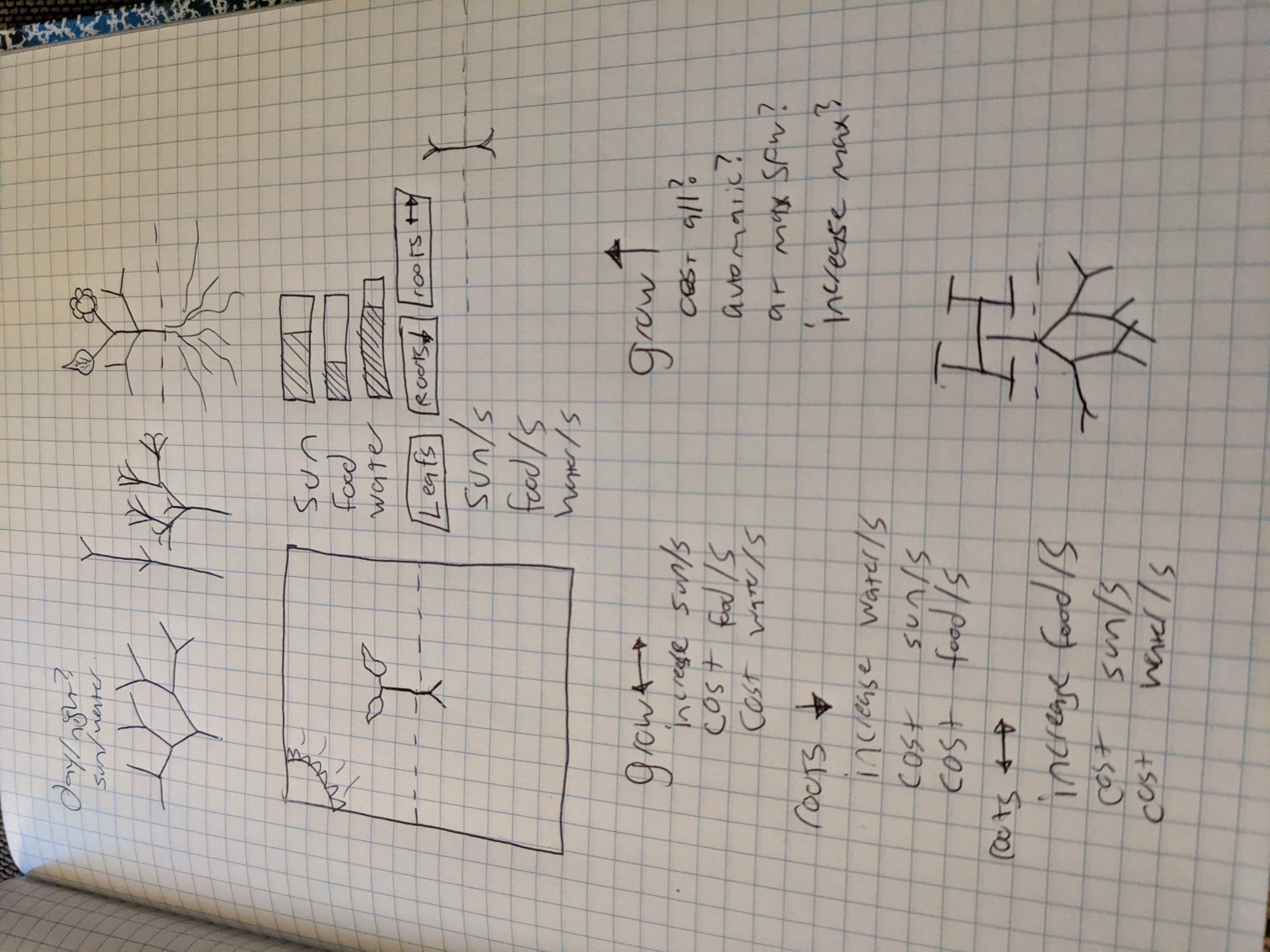
I went on a brainstorming walk, and an idea started to form: maybe the game was about a plant, with roots that grow down. Maybe you have to balance choosing between growing the roots down to get more water, or out to get more nutrients, or growing the plant out to get more sun. Maybe the plant grows up when you have the right balance? Or maybe you have to spend resources? Or something?

I didn’t quite have a full game in my mind yet, but I was itching to get coding. I created a p5.js sketch where I could grow a tree either up or out. I love the idea of randomness and giving each player a unique experience or artifact, so I wanted each player to end up with their own plant based on randomness and their own decisions.

But this didn’t feel very fun or interesting. I was getting frustrated, so I decided to quit for the night. I ended up watching Contagion which turned out to be a super intense, super accurate portrayal of a global pandemic. Let’s just say Friday night was rough.
Pivoting
I’ve said before (for example in the Power of Boredom and Quadrilateral of Creativity) that one of the best ways to generate ideas about what to code is to get away from the computer. So I wasn’t too surprised when I woke up with a new idea: what about a game that plays with Wikipedia rabbit holes? Could I start players at one article, and they “play” by clicking links in the page to reach a goal article?
Image credit: xkcd
I spent Saturday morning playing with the iframe tag. It was pretty easy to show a particular Wikipedia article in an iframe, but could I use JavaScript to detect when the player clicked inside the iframe or navigated to a new URL?
It turns out that for security reasons, the answer is no. That’s probably a good thing overall, but it meant that my game wasn’t going to work the way I originally hoped. It was time to give myself a default thought and go on a walk to get some lunch.
On my lunch walk, the solution came to me: maybe Wikipedia has an API that I could call from JavaScript to build the game? Survey says… yes!
Iterating
After I figured out how to use the Wikipedia API, I was able to iterate pretty quickly. The API provides information about a particular Wikipedia article using an endpoint like this:
https://en.wikipedia.org/w/api.php?action=parse&page=Cat&prop=text&formatversion=2
I call the API to get the content of an article, and then I cut that content down to just the introduction instead of the full page. I add my own onclick handler for the links to intercept the page navigation.
The “game” is a wrapper around that core content. Each level has a different start article, and the player clicks through the links in the content to reach the level’s goal article. I also added a couple other features: I made links bolder so they’re easier to see, I added a history feature so players could backtrack, and I added a “give me the answer” button for folks who got stuck on level.
You can read through the code file if you’re curious.
This came together pretty quickly, and by the end of Saturday night, I had a working game.
Polishing
Whenever I do Ludum Dare, I try to finish the game by Saturday night, so I can spend Sunday polishing it up. This time around I spent a couple hours on Sunday making some tweaks to the levels.
What's a Wikipedia "rabbit hole," you ask? It's when you visit us to read about Napoléon Bonaparte and suddenly it's 3am and you're learning all about the first painting to earn a world record for largest depicted number of cats. Try it! It's fun!
— Wikipedia (@Wikipedia) November 25, 2019
I briefly considered putting together a server that let uses submit their own levels, but I resisted that feature creep.
I also considered downloading local copies of all of the articles rather than using the Wikipedia API to get live content- this would simplify my code a bit, and would future-proof the game against Wikipedia edits changing which articles are linked from the content. But part of me likes the fact that the game will slowly deteriorate as Wikipedia changes. Maybe it says something about the ephemeral nature of knowledge, or it turns a silly JavaScript game into a crumbling statue… or maybe I’m just lazy.
Another feature I almost added was a random mode: I could use the API to get a random article, then click through a few layers of random links, and use that as the goal article. It could grow in difficulty over time, and it would solve the “problem” of the game deteriorating over time. I decided to stick with predefined levels, but I might make a video of implementing the random mode in the next few weeks.
Finally, I put the game up on its own page and submitted my entry to Ludum Dare.
I was officially done, and with a couple hours to spare!
Reflecting
I’m more interested in weird creative toys and visualizations than I am in most games, so my Ludum Dare entries tend to go in that direction. This time was no exception. I don’t know if I would call this fun- I don’t even know if I would call it a game. But I’m happy with the result.
I’m a strong believer in getting away from the computer, giving yourself a default thought, and letting your brain do some thinking in the background. This has worked really well for me, and you might notice that all of the major decision points above happened when I was away from my computer. This also wasn’t the first time I almost dropped out on Friday night and then woke up with a fully-formed idea. If you’re ever feeling stuck, get away from that computer!
So far, I’ve found two other games from this Ludum Dare that use a similar idea. It’s really interesting to see what we have in common and what we did differently. Check them out: Find the Page and Wiki Vortex!
Posting my google search history has become a bit of a tradition for me, so here is everything I googled during Ludum Dare:
happy coding bonsai tree
roots
ludum dare legacy
wikipedia rabbit hole game
javascript iframe detect url change
iframe get current url cross domain
iframe get current title cross domain
wikipedia api
html iframe
wikipedia
cat
wikipedia api
javascript iframe detect url change
ludum dare legacy
javascript document fragment
javascript element get child with id
document getElementById parent
DOMException: Failed to execute 'querySelector' on 'Element': The provided selector is empty
cat
wikipedia api get first paragraph
javascript get href relative
javascript prevent link from opening
javascript add onclick to element
element addeventlistener vs onclick
javascript event link in new tab
javascript event link middle mouse button
ludum dare
javascript string startswith
javascript link remove href
javascript string contains
javascript set style
javascript set style bold
javascript default parameters
javascript array remove after index
javascript scroll to element
javascript string remove from end
javascript string remove after character
javascript
wikipedia
jekyll unless
donate to wikipedia
wikipedia logo
hole emoji
wikipedia logo usage
xkcd wikipedia
xkcd wikipedia rabbit hole
wikipedia api get random article
ludum dare
dinosaur
wikipedia list of lists
big bang
art
walking
sandwich
kevin bacon
css font size small
css cursor
donate to wikipedia
twitter card validator
facebook linter
wikipedia rabbit hole
And here’s a timelapse I made from the screenshots I took of the game every time I made a change to it:

You can play the Rabbit Hole game!