Ludum Dare 46 Retrospective
Ludum Dare 46 Retrospective
Ludum Dare is a game jam (similar to a competition, but with a focus on celebrating rather than competing) where participants have 48 hours to make a game based on a specific theme.
Part of Ludum Dare tradition is writing a retrospective or postmortem after the event that talks about the process of creating a game, what went well, and what didn’t go so well. This is the retrospective for my entry The Next Generation to Ludum Dare 46.
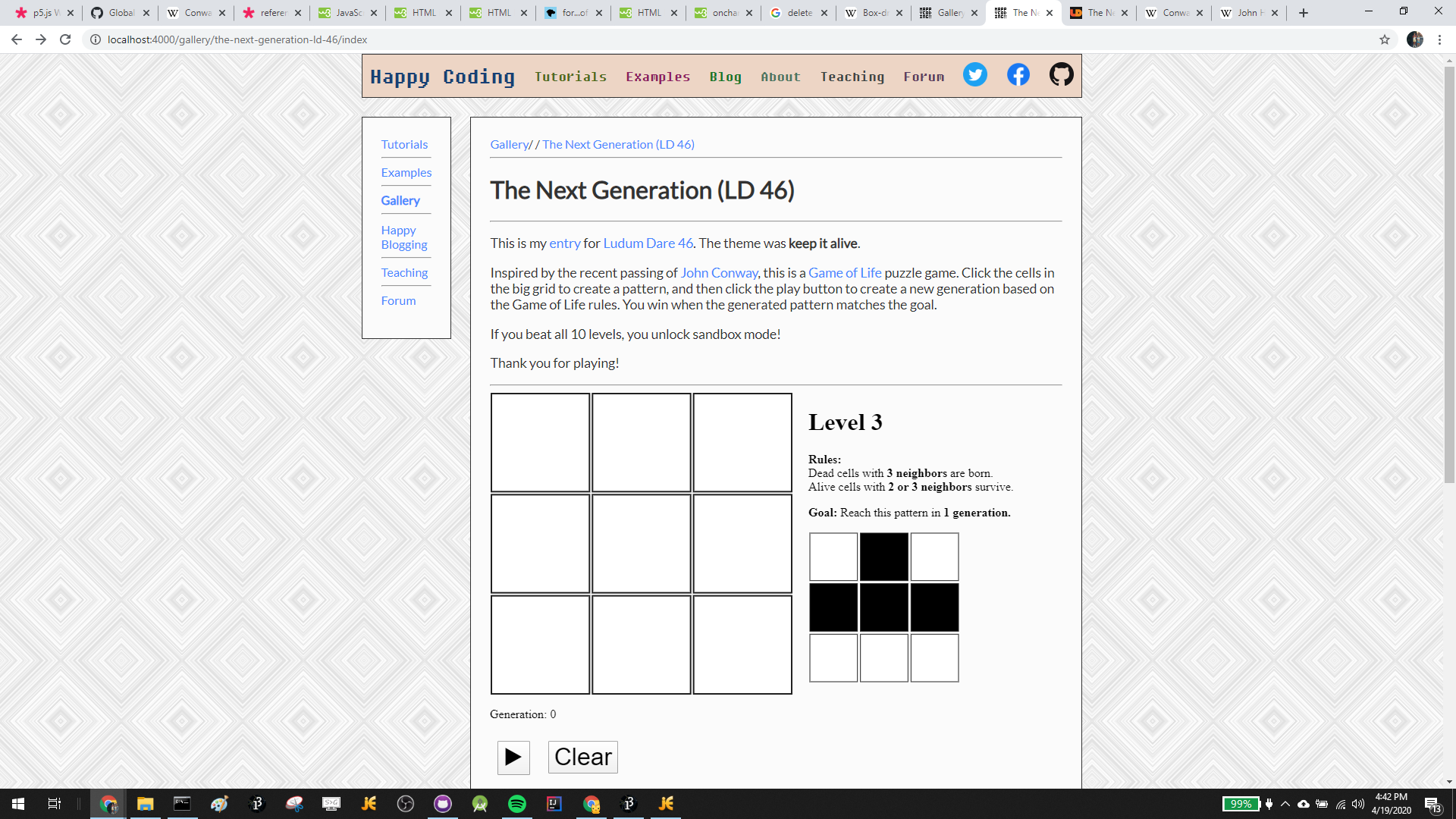
If you haven’t played the game yet, go play the The Next Generation game!
Voting
The week before Ludum Dare, everybody can vote for a theme. This is the start of the brainstorming process: as you vote for themes, you think of what you might do for each one. One of the options was garden which sounded interesting. I’ve had an idea for a game that would fit that theme, so I was hoping it would win.
Then the theme is announced on Friday at 6PM in my time zone, and it turned out to be keep it alive.
I think this is a pretty common experience in Ludum Dare: you have an idea for one of the themes, but then a different theme wins. You could make your game anyway, or you could try to blend elements of your original idea with other stuff to bring it closer to the theme. This is why a lot of Ludum Dare games match other themes better.
I don’t really like doing either of those, so I went back to the drawing board.
Brainstorming
I keep a running list of ideas I want to implement, but nothing on that list fit the theme. I’ve said before (for example in the power of boredom and Quadrilateral of Creativity) that one of the best ways to generate ideas about what to code is to get away from the computer. So I went on a walk.
John Conway had recently passed away, so I had been thinking of the Game of Life. Could I do something with that?
The Game of Life is so interesting because it demonstrates emergence: you start with a few squares and a simple set of rules, and you watch as complex patterns emerge. The patterns appear to animate, to live and die, even though in reality it’s “just” a bunch of squares turning on and off.
Could I somehow gamify these patterns? What if I gave the player a goal of keeping the pattern alive for a certain amount of time? Or to make sure a certain percentage of cells were alive after some number of generations? Maybe instead of drawing the cells, they specified the rules that the cells followed?
That was enough of a direction to get started, so I headed back home and started coding.
Starting
I strongly support the idea of programming katas. The name is a little silly, but the idea is very powerful: practice something over and over again, until you can do it without thinking about it. I love the Game of Life, so it’s one of my “katas” that I’ve coded in just about every language and library I’ve ever used.
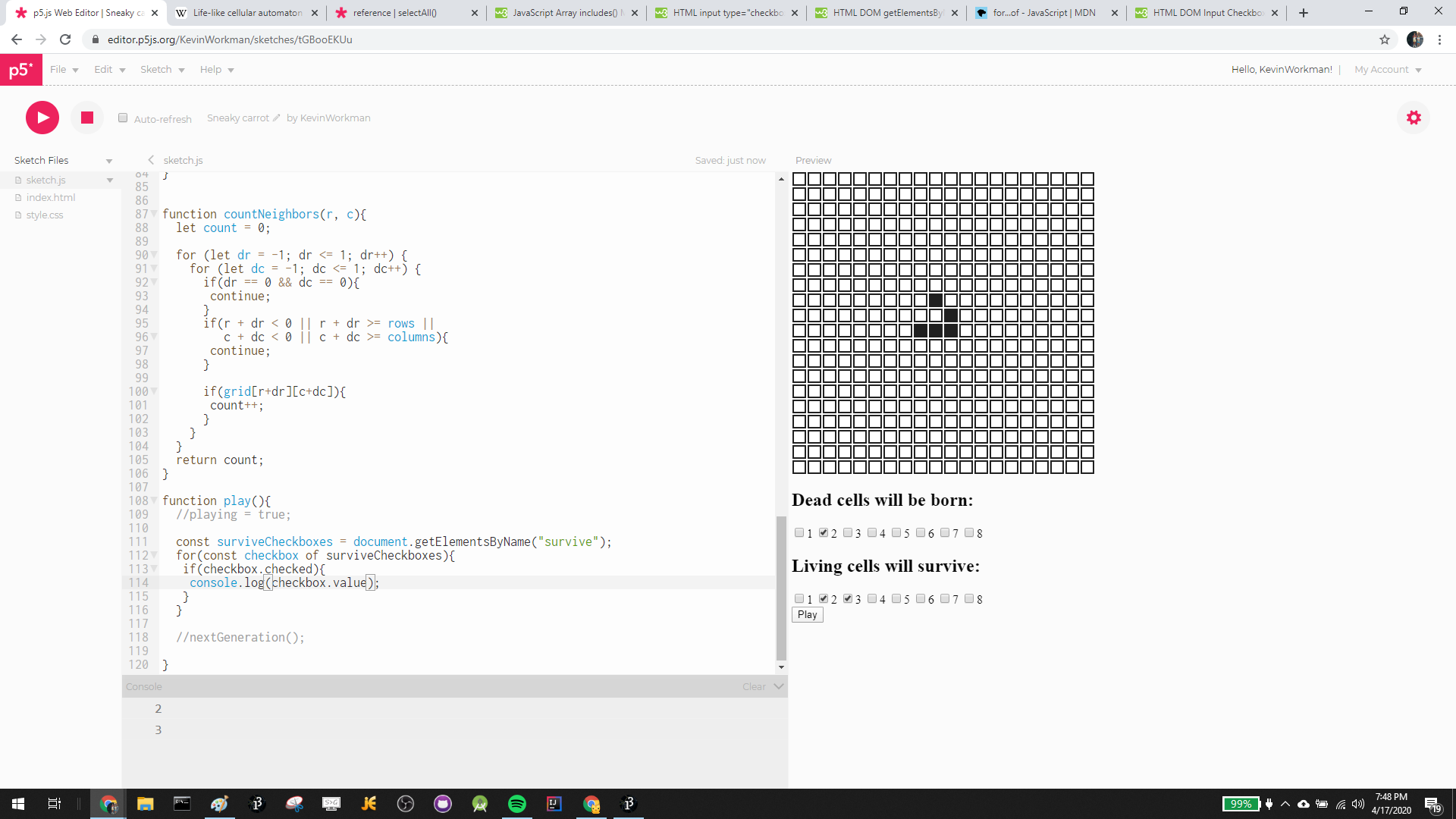
That sounds a little more braggy than I mean it; I’m just trying to say that coding the Game of Life is weirdly familiar and comforting to me. So it didn’t take me long to get the “engine” working. P5.js was the obvious choice for me, and soon I had the basics in place.
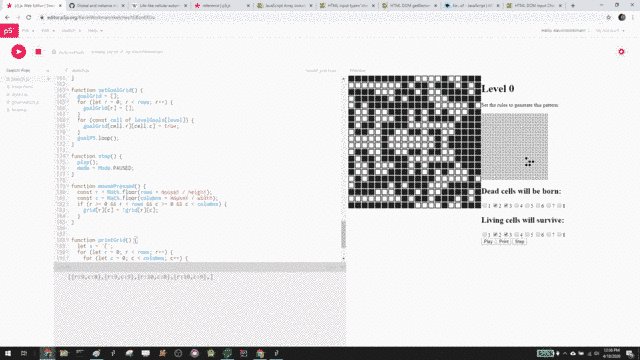
I had the Game of Life grid, I had checkboxes that the player could use to set the rules, and I had an animation loop that took that grid and applied those rules to generate new generations of patterns.
This was a good continue point, and I wanted to think more about how to turn this into a game, so I stopped for the night.
Iterating
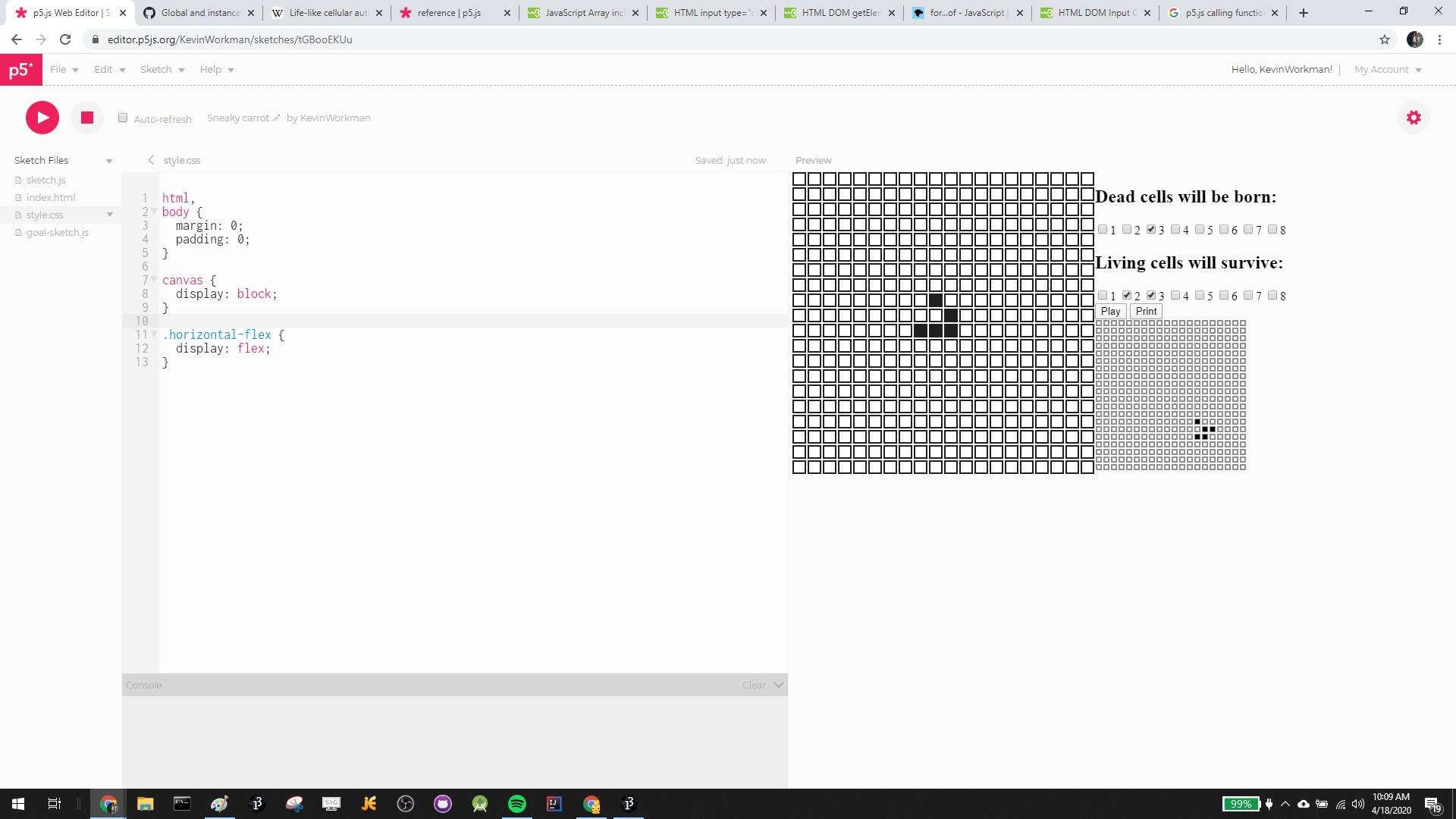
The first thing I added on Saturday was the “goal grid” that shows up on the right side. I used p5.js instance mode and some pretty bad code sharing, but Ludum Dare is more about finishing than it is writing perfect code.
The idea was that each level would give the player a starting pattern and a goal pattern, and the player would figure out which rules generated the goal pattern. I thought it might be interesting if every level used the same starting pattern, to show the effect that the rules had, but I abandoned that idea pretty quickly.
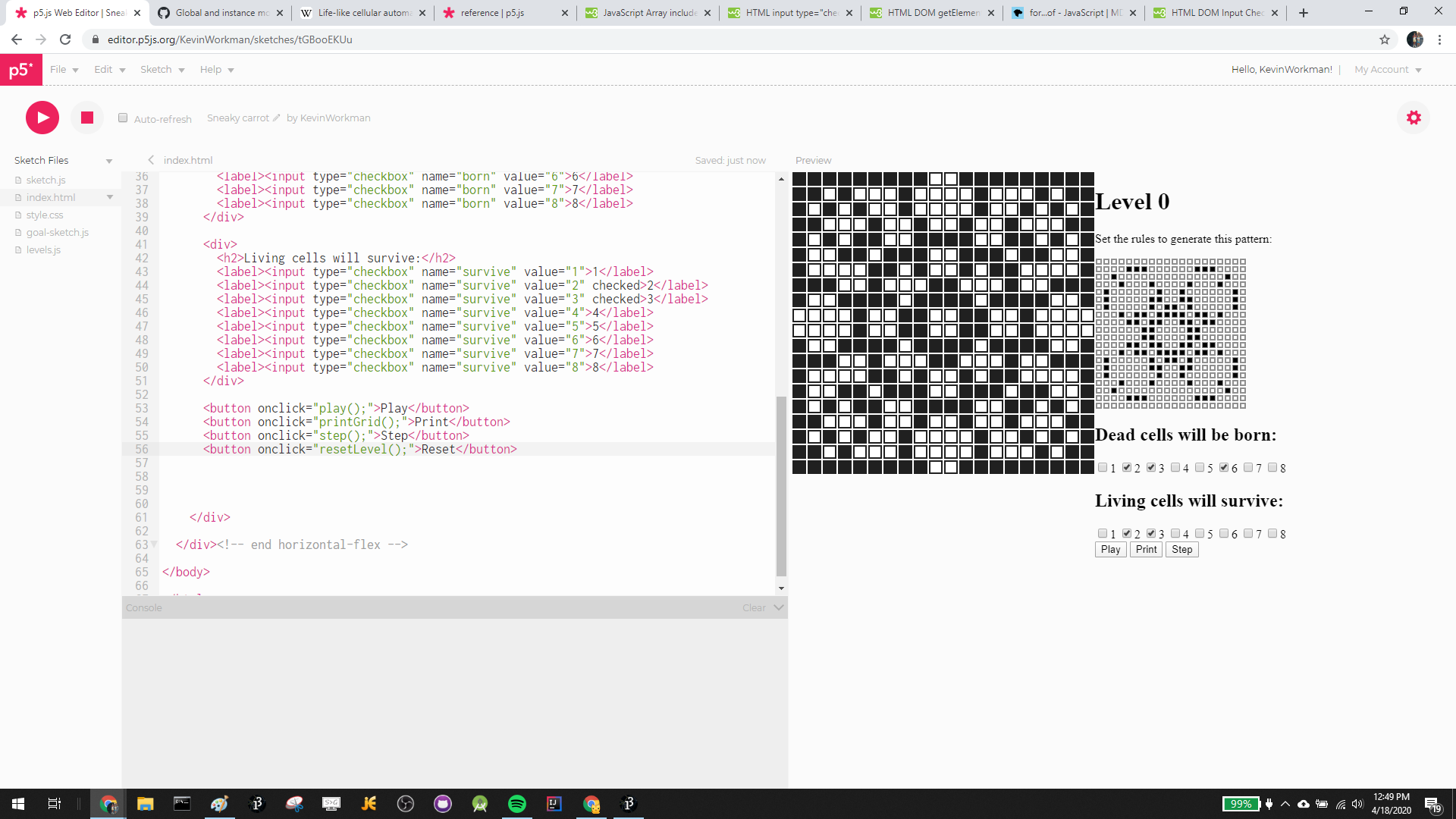
I spent the first half of Saturday iterating on that and adding levels. By Saturday afternoon I had something that could be called a game, that I could submit if I ran out of time. The problem was, it just wasn’t very fun.
Gamifying
My original goal was that players would set the rules and then watch in amazement at the beautiful patterns that emerged, and then they’d slowly tweak the rules until they achieved each goal.
But the whole point of emergence is that it’s hard to predict the results of the rules, so in reality the “game” mostly felt like clicking the checkboxes randomly until you happened to get it right. This wasn’t very interesting. At this point, I considered dropping out.
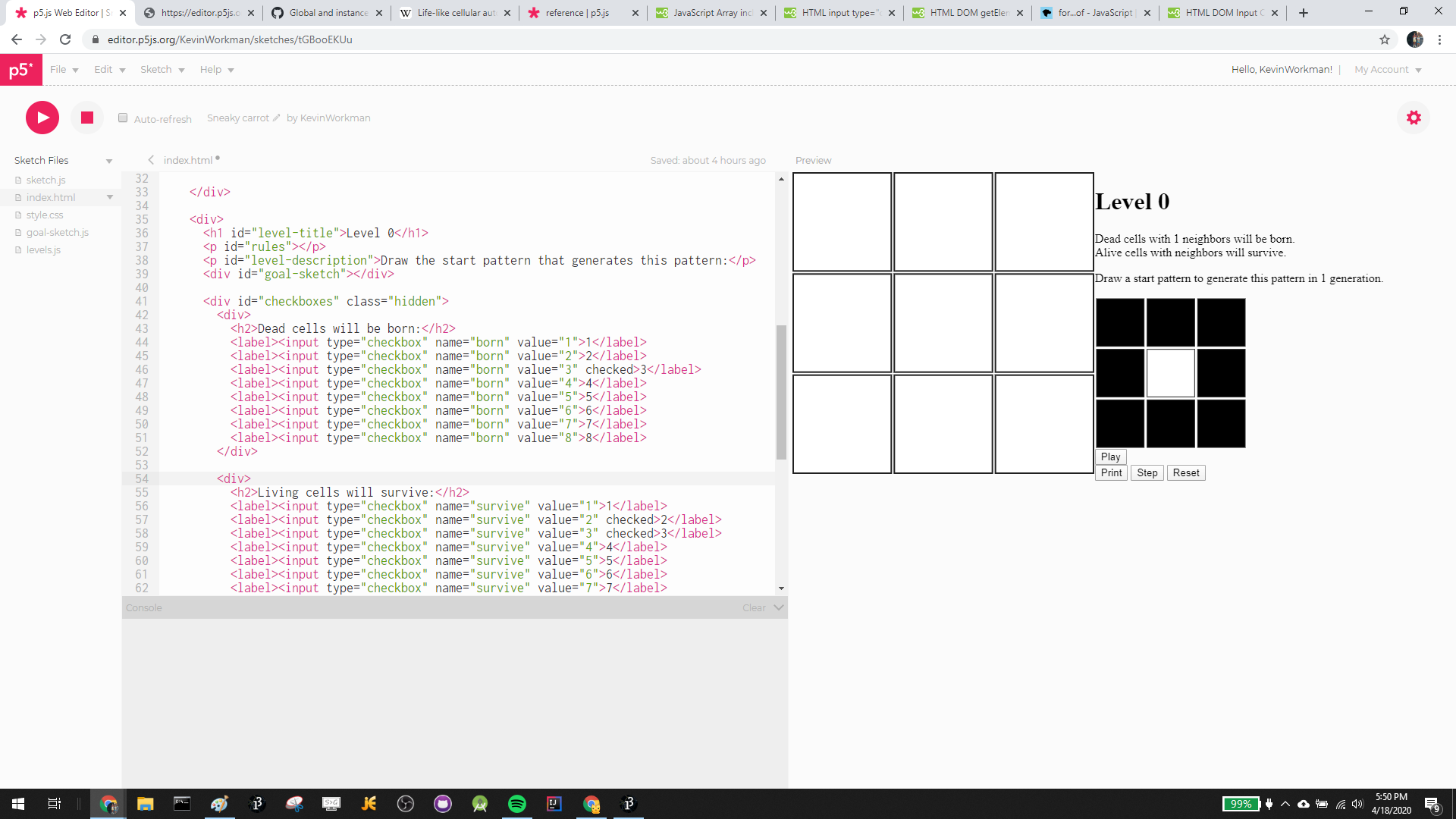
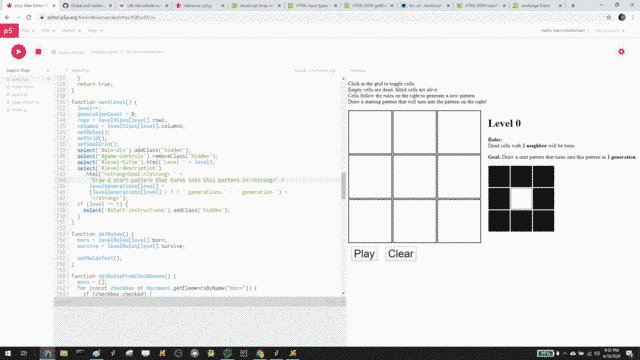
I took another walk, and I decided to flip the game around. The goal would still be to generate a goal pattern, but instead of doing that by setting the rules of each level, players would draw the starting pattern. Drawing the pattern seemed more fun than clicking some checkboxes, and each level would have different rules to make it more interesting.
I spent the rest of Saturday reworking the game. It felt a little bad to go back on all the progress I made earlier, but the end result did feel more like a game.
Polishing
By Sunday morning, I had all of the basics in place, and I spent most of the day adding levels and playing with sizes, spacing, and timing to make it more obvious what was happening. I simplified the game quite a bit from my original vision, starting with a small 3x3 grid, making every level follow the same rules, and limiting the number of generations the player would have to think through.
One of the last things I did was give the game a name. I thought of combining the theme of keep it alive and the idea of a-life to call it “keep it a-life”, but in the end I went with The Next Generation.
Finally, I put the game up on its own page and submitted my entry to Ludum Dare.
I was officially done, and with a couple hours to spare!
Reflecting
I’m pretty happy with the result. It’s quite a bit different from my original idea, and I’m not sure it really works as a “fun” game. But it’s worth a few minutes of head-scratching, and that’s about as much as I want from a Ludum Dare game.
In hindsight I’m not sure why my original idea was for the player to specify the rules rather than the starting pattern. This caused me to spend a lot of time barking up the wrong tree, and halfway through I almost dropped out. But I’m happy with how it turned out.
I’m also happy with how unique it is. I actually expected many people to think of Game of Life remixes given the theme and the recent passing of John Conway, but so far I’ve only seen two others.
Posting my google search history has become a bit of a tradition for me, so here is everything I googled during Ludum Dare:
windows print screen automatically save to file
cellular automata
javascript 2d array
p5.js stroke is half light
javascript array contains
html checkbox
javascript get element by name
javascript for of
javascript get checked checkboxes
p5.js instance mode
p5.js calling functions on instance mode
javascript 2d array equality
javascript enum
childish gambino 3.15.20
look at what i have created
parks and rec look what i accomplished
cellular automata
javascript array join
html select
html onselect
html select onchange
javascript array length
javascript string replace last occurrence
define: play
synonyms for start
play sign emoji
clear emoji
remove emoji
delete emoji
delete icon emoji
javascript null vs undefined
tetris emoji
shapes emoji
┻
box drawing emoji
box drawing unicode
happy coding
john conway
twitter card validator
facebook linter
magick convert file order
windows change default screenshot name
windows command line rename files regular expression
windows bulk rename files
regular expression number
windows bulk rename utility pad numbers
1920/4
1920/600
1080/325
1080/4
1920/3
1080/3
I’ve been a software engineer for over ten years, and I write JavaScript at my job almost every day, but I still need to google the fundamentals. I also think it’s interesting that a significant percentage of these searches were actually about packaging up the game, creating icons, and generating screenshots. I’m not very great at that stuff, so I spend a long time on it.
And here’s a timelapse made from screenshots I took of the game as I developed it:

This was a lot of fun, and it was really nice to spend a weekend thinking about John Conway and his Game of Life. You can go and play the game The Next Generation!