Cloud Vision Web App Hello World
Cloud Vision Web App Hello World
This is a web app that uses Google Cloud Vision to analyze an image uploaded by the user.
View the code for this project here.
Download the code as a .zip from DownGit here.


pom.xml
pom.xml is a Maven POM file that defines the project.
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>io.happycoding</groupId>
<artifactId>cloud-vision-hello-world-webapp</artifactId>
<version>1</version>
<properties>
<!-- Java 11 -->
<maven.compiler.source>11</maven.compiler.source>
<maven.compiler.target>11</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<jetty.version>9.4.31.v20200723</jetty.version>
<!-- Project-specific properties -->
<exec.mainClass>io.happycoding.ServerMain</exec.mainClass>
<googleCloudProjectId>happy-coding-gcloud</googleCloudProjectId>
</properties>
<dependencies>
<!-- Java Servlets API -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
<!-- Google Cloud Storage -->
<dependency>
<groupId>com.google.cloud</groupId>
<artifactId>google-cloud-storage</artifactId>
<version>1.113.0</version>
</dependency>
<!-- Google Cloud Vision -->
<dependency>
<groupId>com.google.cloud</groupId>
<artifactId>google-cloud-vision</artifactId>
<version>1.100.0</version>
</dependency>
<!-- Jetty -->
<dependency>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-server</artifactId>
<version>${jetty.version}</version>
</dependency>
<dependency>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-annotations</artifactId>
<version>${jetty.version}</version>
</dependency>
</dependencies>
<build>
<plugins>
<!-- Copy static resources like html files into the output jar file. -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<version>2.7</version>
<executions>
<execution>
<id>copy-web-resources</id>
<phase>compile</phase>
<goals><goal>copy-resources</goal></goals>
<configuration>
<outputDirectory>
${project.build.directory}/classes/META-INF/resources
</outputDirectory>
<resources>
<resource><directory>./src/main/webapp</directory></resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
<!-- Package everything into a single executable jar file. -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-shade-plugin</artifactId>
<version>3.2.4</version>
<executions>
<execution>
<phase>package</phase>
<goals><goal>shade</goal></goals>
<configuration>
<createDependencyReducedPom>false</createDependencyReducedPom>
<transformers>
<transformer implementation="org.apache.maven.plugins.shade.resource.ManifestResourceTransformer">
<mainClass>${exec.mainClass}</mainClass>
</transformer>
</transformers>
<filters>
<filter>
<artifact>*:*</artifact>
<!-- The Cloud Vision library signs its jar, so exclude its signature in the output jar -->
<excludes>
<exclude>META-INF/*.SF</exclude>
<exclude>META-INF/*.DSA</exclude>
<exclude>META-INF/*.RSA</exclude>
</excludes>
</filter>
</filters>
</configuration>
</execution>
</executions>
</plugin>
<!-- App Engine plugin for deploying to the live site. -->
<plugin>
<groupId>com.google.cloud.tools</groupId>
<artifactId>appengine-maven-plugin</artifactId>
<version>2.2.0</version>
<configuration>
<projectId>${googleCloudProjectId}</projectId>
<version>1</version>
</configuration>
</plugin>
</plugins>
</build>
</project>
app.yaml
app.yaml is a config file that sets up App Engine. This hello world project only uses a single property that sets the runtime to Java 11.
runtime: java11
ServerMain.java
ServerMain.java is the main class that sets up the server.
package io.happycoding;
import java.net.URL;
import org.eclipse.jetty.annotations.AnnotationConfiguration;
import org.eclipse.jetty.server.Handler;
import org.eclipse.jetty.server.handler.DefaultHandler;
import org.eclipse.jetty.server.Server;
import org.eclipse.jetty.servlet.DefaultServlet;
import org.eclipse.jetty.webapp.Configuration;
import org.eclipse.jetty.webapp.WebAppContext;
import org.eclipse.jetty.webapp.WebInfConfiguration;
/**
* Starts up the server, including a DefaultServlet that handles static files,
* and any servlet classes annotated with the @WebServlet annotation.
*/
public class ServerMain {
public static void main(String[] args) throws Exception {
// Create a server that listens on port 8080.
Server server = new Server(8080);
WebAppContext webAppContext = new WebAppContext();
server.setHandler(webAppContext);
// Load static content from inside the jar file.
URL webAppDir =
ServerMain.class.getClassLoader().getResource("META-INF/resources");
webAppContext.setResourceBase(webAppDir.toURI().toString());
// Enable annotations so the server sees classes annotated with @WebServlet.
webAppContext.setConfigurations(new Configuration[]{
new AnnotationConfiguration(),
new WebInfConfiguration(),
});
// Look for annotations in the classes directory (dev server) and in the
// jar file (live server)
webAppContext.setAttribute(
"org.eclipse.jetty.server.webapp.ContainerIncludeJarPattern",
".*/target/classes/|.*\\.jar");
// Handle static resources, e.g. html files.
webAppContext.addServlet(DefaultServlet.class, "/");
// Start the server! 🚀
server.start();
System.out.println("Server started!");
// Keep the main thread alive while the server is running.
server.join();
}
}
ImageAnalysisServlet.java
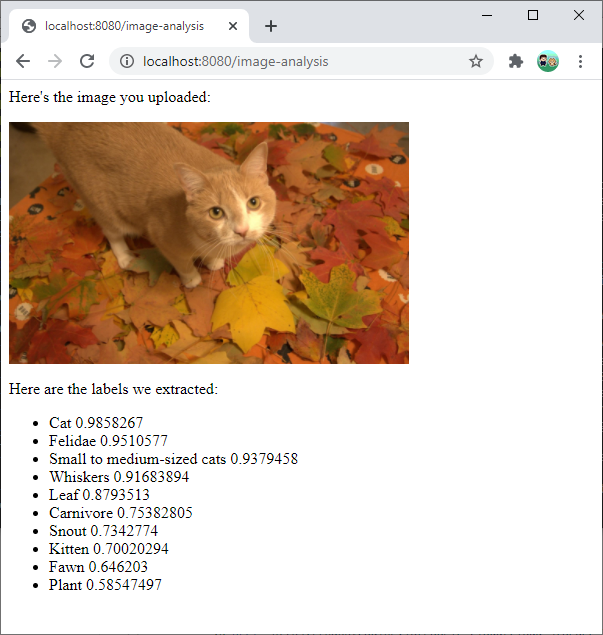
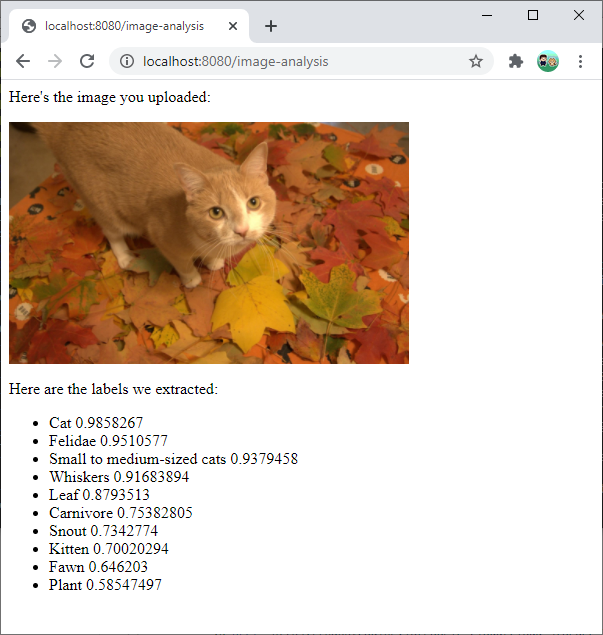
ImageAnalysisServlet.java is a Java servlet that handles the file upload, sends the request for image analysis, and outputs some HTML content.
package io.happycoding.servlets;
import com.google.cloud.storage.Blob;
import com.google.cloud.storage.BlobId;
import com.google.cloud.storage.BlobInfo;
import com.google.cloud.storage.Storage;
import com.google.cloud.storage.StorageOptions;
import com.google.cloud.vision.v1.AnnotateImageRequest;
import com.google.cloud.vision.v1.AnnotateImageResponse;
import com.google.cloud.vision.v1.BatchAnnotateImagesResponse;
import com.google.cloud.vision.v1.EntityAnnotation;
import com.google.cloud.vision.v1.Feature;
import com.google.cloud.vision.v1.Image;
import com.google.cloud.vision.v1.ImageAnnotatorClient;
import com.google.protobuf.ByteString;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
@MultipartConfig
@WebServlet("/image-analysis")
public class ImageAnalysisServlet extends HttpServlet {
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
// Get the file chosen by the user
Part filePart = request.getPart("image");
String fileName = filePart.getSubmittedFileName();
InputStream fileInputStream = filePart.getInputStream();
byte[] imageBytes = fileInputStream.readAllBytes();
// Upload the file to Cloud Storage and get its URL
String imageUrl = uploadToCloudStorage(fileName, imageBytes);
// Ask Cloud Vision for the labels from the image
List<EntityAnnotation> imageLabels = getImageLabels(imageBytes);
// Output some HTML that shows the image and its labels
// A real codebase would probably store these in Datastore
response.setContentType("text/html");
PrintWriter out = response.getWriter();
// Show the image
out.println("<p>Here's the image you uploaded:</p>");
out.println("<a href=\"" + imageUrl + "\">");
out.println("<img src=\"" + imageUrl + "\" />");
out.println("</a>");
// Show the image's labels
out.println("<p>Here are the labels we extracted:</p>");
out.println("<ul>");
for(EntityAnnotation label : imageLabels){
out.println("<li>" + label.getDescription() + " " + label.getScore());
}
out.println("</ul>");
}
/**
* Uses Google Cloud Vision to generate a list of labels that apply to the image
* represented by the binary data stored in imgBytes.
*/
private List<EntityAnnotation> getImageLabels(byte[] imgBytes) throws IOException {
ByteString byteString = ByteString.copyFrom(imgBytes);
Image image = Image.newBuilder().setContent(byteString).build();
// Create a label detection request for the image
Feature feature = Feature.newBuilder().setType(Feature.Type.LABEL_DETECTION).build();
AnnotateImageRequest request =
AnnotateImageRequest.newBuilder().addFeatures(feature).setImage(image).build();
List<AnnotateImageRequest> requests = new ArrayList<>();
requests.add(request);
// Send the request and get the response
ImageAnnotatorClient client = ImageAnnotatorClient.create();
BatchAnnotateImagesResponse batchResponse = client.batchAnnotateImages(requests);
client.close();
List<AnnotateImageResponse> imageResponses = batchResponse.getResponsesList();
AnnotateImageResponse imageResponse = imageResponses.get(0);
// Handle errors
if (imageResponse.hasError()) {
System.err.println("Error getting image labels: " + imageResponse.getError().getMessage());
return null;
}
// Return the labels extracted from the image
return imageResponse.getLabelAnnotationsList();
}
/** Uploads a file to Cloud Storage and returns the uploaded file's URL. */
private static String uploadToCloudStorage(String fileName, byte[] fileBytes) {
String projectId = "happy-coding-gcloud";
String bucketName = "happy-coding-gcloud.appspot.com";
Storage storage =
StorageOptions.newBuilder().setProjectId(projectId).build().getService();
BlobId blobId = BlobId.of(bucketName, fileName);
BlobInfo blobInfo = BlobInfo.newBuilder(blobId).build();
Blob blob = storage.create(blobInfo, fileBytes);
return blob.getMediaLink();
}
}
index.html
index.html is an HTML file that shows a form with a file input.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Image Upload Analysis</title>
</head>
<body>
<h1>Image Upload Analysis</h1>
<form method="POST" enctype="multipart/form-data" action="/image-analysis">
<p>Upload an image:</p>
<input type="file" name="image">
<br/><br/>
<button>Submit</button>
</form>
</body>
</html>
You can run this locally by executing this command:
mvn package exec:java
Then visit http://localhost:8080 in your web browser, and you should see this:


Learn more in these tutorials:



























