Google Maps Info Windows
Previous:
Google Maps Info Windows
This project uses the Google Maps API to create a map that shows a marker and an info window.
View the code for this project here.
Download the code as a .zip from DownGit here.

index.html
index.html is an HTML file that contains JavaScript that creates a map using the Google Maps JavaScript library.
<!DOCTYPE html>
<html>
<head>
<title>Google Maps Info Window Example</title>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
<script>
function createMap(){
const map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 37.422, lng: -122.084},
zoom: 16
});
const trexMarker = new google.maps.Marker({
position: {lat: 37.421903, lng: -122.084674},
map: map,
title: 'Stan the T-Rex'
});
const trexInfoWindow = new google.maps.InfoWindow({
content: 'This is Stan, the T-Rex statue.'
});
trexInfoWindow.open(map, trexMarker);
}
</script>
<style>
#map {
width: 500px;
height: 500px;
border: thin solid black;
}
</style>
</head>
<body onload="createMap();">
<h1>Google Maps Info Window Example</h1>
<div id="map"></div>
</body>
</html>
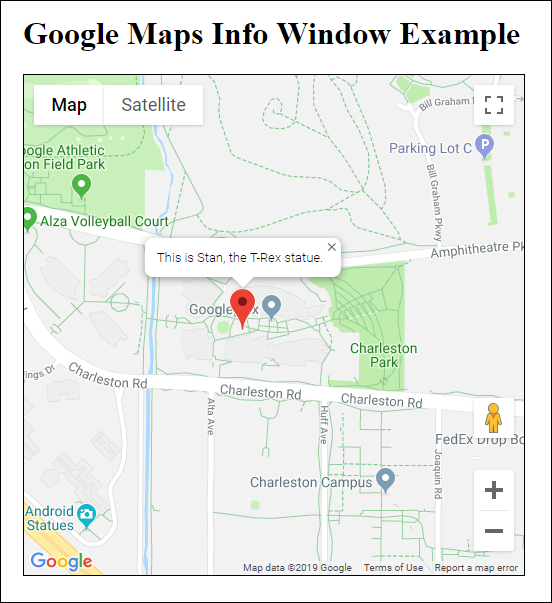
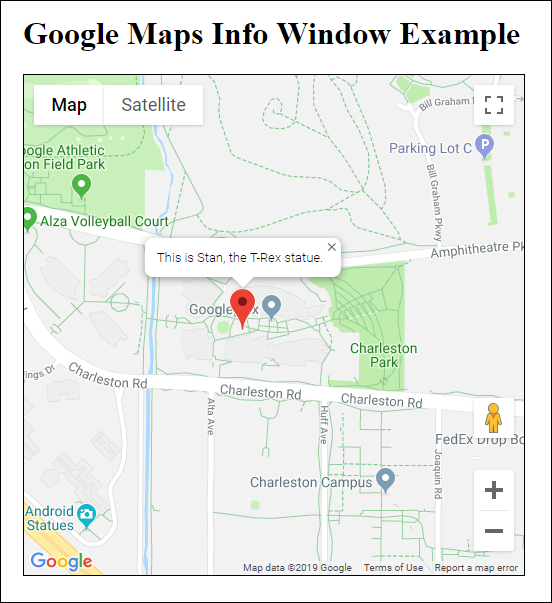
Change YOUR_API_KEY to your actual API key and then open the file in your browser. You should see this:

Learn more in these tutorials:
Previous:



























