User Input
User Input
Now we know how to create a basic libGDX “game” that consists of some simple animated shapes bouncing around the scene. This demonstrates the lifecycle and animation framework that libGDX provides, but it’s not very interesting because it doesn’t respond to user input yet.
This tutorial walks through the classes and functions in libGDX that let you get and respond to user input.
Cross-Platform Input
Getting user input from multiple devices can be tricky- a desktop application is different from a mobile app, which is different from a game embedded in a website. Luckily, libGDX exposes an API that generalizes to different devices.
Most of the functions will work on every platform. This allows you to write code once and have your game work on every device!
Polling
The simplest way to get user input is to poll the current state. Here are some handy functions:
Gdx.input.isTouched()returnstrueorfalsedepending on whether the user is currently clicking the mouse or touching the screen. This works across devices on both touch screens and mouse interfaces.Gdx.input.getX()returns the X value of the touch or click.Gdx.input.getY()returns the Y value of the touch or click. Note that because OpenGL renders with Y starting at the bottom instead of the top, you can map from touch coordinates to render coordinates by subtracting from the height:Gdx.graphics.getHeight() - Gdx.input.getY()gives you the touched render coordinate. (If this is confusing, try playing with the example below!)Gdx.input.isKeyPressed()returns whether a particular key is currently pressed. This function takes anint keyargument, which you can find in theInput.Keysclass. For exampleGdx.input.isKeyPressed(Input.Keys.W)checks whether theWkey is currently pressed. This function only makes sense on devices that have a physical keyboard.
Here’s an example:
package io.happycoding.helloworld;
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.Input;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;
public class HelloWorldGame extends ApplicationAdapter {
ShapeRenderer shapeRenderer;
float circleX = 200;
float circleY = 100;
@Override
public void create() {
shapeRenderer = new ShapeRenderer();
}
@Override
public void render() {
if (Gdx.input.isTouched()) {
circleX = Gdx.input.getX();
circleY = Gdx.graphics.getHeight() - Gdx.input.getY();
}
if(Gdx.input.isKeyPressed(Input.Keys.W)){
circleY++;
}
else if(Gdx.input.isKeyPressed(Input.Keys.S)){
circleY--;
}
if(Gdx.input.isKeyPressed(Input.Keys.A)){
circleX--;
}
else if(Gdx.input.isKeyPressed(Input.Keys.D)){
circleX++;
}
Gdx.gl.glClearColor(.25f, .25f, .25f, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
shapeRenderer.begin(ShapeRenderer.ShapeType.Filled);
shapeRenderer.setColor(0, 1, 0, 1);
shapeRenderer.circle(circleX, circleY, 75);
shapeRenderer.end();
}
@Override
public void dispose() {
shapeRenderer.dispose();
}
}
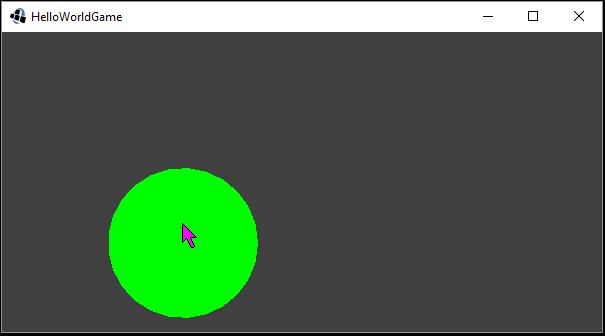
This code shows a circle that can be moved by clicking or touching the screen or by pressing the WASD keys on a physical keyboard.

The above list is not every event polling function. There are a bunch of other functions, including functions that allow you to get phone rotation data and functions that allow you to track multiple simultaneous touches. Read through the libGDX API for more info.
Input Events
Polling for events will work for things like continuous input (tracking the mouse or touch position), but can be cumbersome for responding to user input (clicking, tapping, or typing a key). For these cases, you can use an input even handler.
To create an input event handler, either implement InputProcessor (if you care about every event) or extend InputAdapter (if you only care about some events) and then call the Gdx.input.setInputProcessor() function with your event handler.
Here’s an example:
package io.happycoding.helloworld;
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.InputAdapter;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.glutils.ShapeRenderer;
import com.badlogic.gdx.math.MathUtils;
public class HelloWorldGame extends ApplicationAdapter {
ShapeRenderer shapeRenderer;
float r = MathUtils.random();
float g = MathUtils.random();
float b = MathUtils.random();
@Override
public void create () {
shapeRenderer = new ShapeRenderer();
Gdx.input.setInputProcessor(new InputAdapter() {
@Override
public boolean keyTyped (char key) {
r = MathUtils.random();
g = MathUtils.random();
b = MathUtils.random();
return true;
}
@Override
public boolean touchDown (int x, int y, int pointer, int button) {
r = MathUtils.random();
g = MathUtils.random();
b = MathUtils.random();
return true;
}
});
}
@Override
public void render () {
Gdx.gl.glClearColor(r, g, .25f, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
}
@Override
public void dispose () {
shapeRenderer.dispose();
}
}
This code creates an InputAdapter with keyTyped() and touchDown() functions that each set r, g, and b, values to a random value. The render() function then uses those variables to draw a background. In other words, you can tap or type to change the background to a random color.

Mobile Events
LibGDX also contains functions for getting events specific to mobile devices. Check out these guides:
Homework
- Make a simple game where the player controls a circle that collects other circles. Don’t worry about making it fun, just test out the framework.
- Recreate some of your earlier programs in libGDX. Start with something like a simple Processing sketch.
- Create an app that displays the raw value of various mobile sensors on the screen.