About #000000
About #000000
Ludum Dare is a game jam (similar to a competition, but with more of a focus on celebrating rather than competing) where participants have 48 hours to make a game based on a theme that’s announced at the beginning. The theme is announced on Friday afternoon, and you have until Sunday afternoon to finish a game.
Part of Ludum Dare tradition is writing a postmortem after the event that talks about the process of creating a game, what went well, and what didn’t go so well. This is the postmortem for my entry #000000 to Ludum Dare 45.
If you haven’t played the game yet, go play it here!
I’m not even supposed to be here today
I was originally planning on not participating in Ludum Dare 45. Between a “promotion” at work, CodeU curriculum planning, CC Fest just around the corner, and oh did I mention I’m in the middle of moving, my todo list is way too long, and I’m feeling pretty emotionally exhausted. Spending the weekend in 48 hours of crunch mode between carrying boxes to my “new” apartment did not sound fun, so I was going to skip this one.
That didn’t stop me from checking the theme announcement. I saw that the theme was start with nothing and I went about my business. I finished my workday, biked home, ate dinner, and started playing video games to try to relax.
I’ve mentioned the idea of a default thought before. I try to give myself a background process that I think about when I’m not thinking about anything else, which helps me get unblocked, both creatively and technically.
So as I’m absent-mindedly trying to relax, the background process completes and it hits me: I have an idea for a game.
I was actually annoyed by this at first. I was already feeling overwhelmed, and I was not looking forward to a weekend of relocating my entire life, and now this idea comes Kool-Aid Man-ing into my brain. I just wanted to relax!
But by then it was too late. I was in.

Prototyping
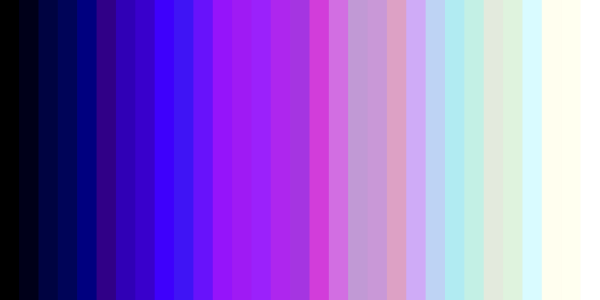
The theme was start with nothing and my idea was that you start with black (#000000) and you play some kind of mini-game to incrementally increase the R, G, and B components of your color until you reach white (#FFFFFF).
I got started creating a prototype. I had three variables r, g, and b that I increased randomly whenever the “player” clicked, and I used that to color the background.
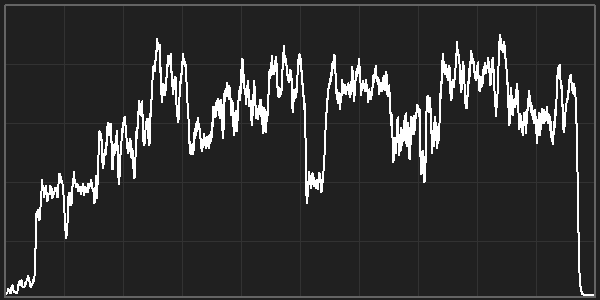
I knew from playing with movie colors that a color gradient looks cool and artsy, so I built a visualization of the color changing into the game from the beginning. I had a vague idea that I could give players some digital art for winning, which sounded pretty cool.
By this point it was getting late, but I had the very basics down. Time for bed.

What makes a game a game?
I woke up on Saturday morning and paced around for a while asking myself: How do I turn this into a game? Where’s the “game” part?
I had the core mechanic of increasing R, G, and B to change the background color over time done, but it wasn’t a game yet. It didn’t have a “hook” yet, and it wasn’t very interesting.
My original idea was to somehow incorporate a mechanic like rock-paper-scissors into the game, where winning would increase your color but losing would decrease your color. I quickly abandoned this because I couldn’t figure out a way to make it interesting. (Side note: the reason it’s really boring to play rock-paper-scissors against a computer is because humans are really bad at being truly random, which itself is actually super interesting to me, but doesn’t make for a fun game.)
I took my own advice and decided to go on a walk to brainstorm. Almost as soon as I hit the sidewalk, it came to me: I can give the player three choices: one choice increases R but decreases G and B, another choice increases G but decreases R and B, and the third choice increases B but decreases R and G. I could throw in a fourth choice that increases or decreases all of them.
This would make the game a really stripped-down resource management game, where players have to balance increasing one component without decreasing the other components too much. Cool!
I resisted using four buttons at the bottom at first, because it resembles another game somebody showed me recently, and I really hate the idea of stealing somebody else’s ideas. I thought about making it some kind of minigame where you have to click at the right time, maybe as a modifier for each color bounces back and forth from negative to positive… but with only a few hours to work (did I mention I was moving?), I had to stick with the path I knew I could finish.

What makes art art?
One of the most exciting parts about this game for me was the idea of leaving the player with an artifact, a souvenir. By playing this game, you’re creating a unique piece of digital art, and you get to take that home with you.
I built the “color timeline” into the game right from the beginning, but I wanted to take it a step further. I had played with Twitter’s intent feature before, so I knew I could pop open a tweet window. Could I also automatically insert an image (of the color timeline) into that tweet?
Long story short: no. I went down a few rabbit holes, learned more about Twitter’s intent features, and experimented with 64-bit encoded images before falling back to something simpler.
So, instead of automatically tweeting out a picture of the player’s color timeline, I added a few buttons that allowed the user to download their art as images, and a button that opened up a tweet window with a message that shared how many turns they took to beat the game. I figured that was good enough, and people familiar with Twitter would be able to figure out how to add the image themselves. (And I was right!)

Balancing
Now I had the game, I had the hook, and I had the ability to share victory as digital art. All of the mechanics were there, but it still wasn’t quite fun yet.
Anybody who’s ever made a game can tell you that a big part of making a game is playing it, over and over again. For me, this meant starting at #000000 and clicking the correct button, hundreds of times in a row. This got very tedious pretty fast, especially in the early versions of the game where the values only increased by a tiny amount with each choice.
To get around this, I implemented a “cheat mode” where the game would automatically pick the best button for me. (If you want to see this in action, view the source here and uncomment the if statement at the top of the draw() function, hit the play button, and then hold in any key.)
This cheat mode let me quickly test out different balances: how much should I increase and decrease the values with each choice? I wanted the game to be long enough to capture the player’s attention, but not too long that people would get bored and give up.
After a lot of tweaking and going back and forth, I settled on a balance that caused “cheat mode” to win after roughly 30-40 turns. Players are still at the mercy of the random number generator, but I was pretty happy with the balance, plus I was running out of time. (Did I mention I was moving??)

Subtext
This is a little awkward, but I want to at least mention another thing I was thinking about: was my game sending an underlying message that black is somehow bad? The goal of the game is to go from black to white, and something about that felt a little off to me.
I think it’s important to be aware of the space I take up, both physically and more abstractly. I recently learned about the shift away from using terms like “blacklist” and “whitelist” towards other terms like “blocklist” and “allowlist”. (I tried to find a link explaining this shift, but all I could find are people arguing on the internet.) My point is, I at least try to be aware of my own language and what I put out in the world.
So I was a little worried about how the game would make others feel. I wasn’t trying to make a subconscious statement about white being better than black; in fact I was consciously trying to get away from that statement. I thought about making the game start with white, but I couldn’t find a way to make that fit the “start with nothing” theme, since in computer science the color black is literally zero.
I did add the ability to play in reverse after winning, and I hope that nobody takes the game the wrong way. I’d be open to feedback on how I could make that more explicit.

What’s in a name?
By this point it was Sunday, and it was time to submit the game. But it didn’t have a name yet!
I am admittedly terrible at naming things. I wanted something short and to the point, and something hashtag-able would be nice too. I thought about calling it rgbGame (like I said, I’m terrible at naming things) but settled on #000000.
One thing I was aware of is that this name looks like I’m trying to exploit being at the top of the alphabet, which is a pet peeve of mine. I know Ludum Dare used to show their games alphabetically, and I hate when people name their game something like _AAA000 just to get to the top of the list. This was not my intention, and I’m pretty sure Ludum Dare no longer shows games alphabetically anymore anyway, so hopefully it doesn’t look like I’m trying to cheat the system.
Anyway, the name stuck, I deemed the game done enough, and I submitted my entry.

What went well?
Overall I’m quite happy with how the game turned out. I think I did a good job scoping it down to something I could finish, and I’m also happy with my overall time management. I didn’t spend all weekend staring at a computer. I also went on a few walks, not to mention moved my entire life to a new apartment.
A lot of this is thanks to p5.js. The framework gives me a way to draw stuff and interact with user input, and the editor made it easy to quickly iterate: change some code, hit play, see what happens.
Only after I finished the game did I remember that I meant to use Ludum Dare as a way to get back into libGDX, which I’ve been neglecting for a long time now. I still want to get back into libGDX, but that’s a testament to how much I love p5.js.
I’m also really happy with the feedback I received in the comments on my entry page. This positive energy is one of the reasons I love Ludum Dare so much, and I definitely recommend everybody try it out at least once.

What could improve?
The game is still not as balanced as I’d like. It’s mostly random, and once you know how it works, I don’t think it’s very interesting. With some tweaking I could maybe add a bit of depth, but finding the right balance is actually very hard.
On the other hand, one interesting thing is that people tend to read into the game, finding patterns and intent in the randomness. This emergence is one of my favorite concepts, so I’m very happy to see that in this project.