Run Map
See the map here!
Learning to not Hate Running
For most of my life, my only exposure to running was gym class, where I learned that I hated running, hated physical activity, and most of all hated competitive sports (other than pillow polo, where I dominated the court).
That changed in 2013, where at the ripe age of 27 I decided to give running another shot. The first time I ran, I made it about 100 feet down the sidewalk before turning around. But then I tried the Zombies, Run! 5K training app, and it suddenly “clicked” for me.
Something about putting my headphones in, following a (surprisingly compelling) story, and listening to my music while occasionally being chased by imaginary zombies felt right to me, in a way that gym class never did. This running was fun, and interesting, and personal. Within 3 weeks I had “run” (more accurately, jogged) my first 5K.
I would like to say something like “and the rest is history” here, but the truth is that I’ve gone through periods of running every day, and periods of not running for years at a time. I’ve had many excuses: a twisted ankle, something called “iliotibial band syndrome” (which is ironically caused by running too much), being too busy with work, winter, whatever. I like running, but it would be misleading if I pretended that I’m some kind of success story.
Anyway, I recently started running again, and I just reached a couple cool milestones. I crossed my thousandth kilometer, and I “ran” (more accurately, still jogging) my first half marathon. (So far, 3 of them!) So I thought it would be cool to visualize my running history.
Technical Process
Zombies, Run! lets you download your entire run history as a JSON file. Cool!
But the file was pretty big, over 25 MB. And while it wouldn’t take too long for most people to download, I try to be mindful of folks with slower connections or bandwidth restrictions. Plus it feels obnoxious to download a 25 MB file just to show a map. So I wrote this Processing sketch to read the 25 MB file, take only the data I care about, and output a smaller JSON file. I got it down to under 4 MB.
I knew I wanted to show a map of some kind. I don’t love relying on Google products for everything, so I initially looked into using OpenStreetMap. They have many JavaScript libraries, but honestly it started feeling a little overwhelming. I already had a hello world Google Maps example ready to go, plus I thought it would be cool to maybe use this project as an example in SPS. So Google Maps it was.
I followed my own Google Maps tutorial to get a map showing, and then I used the fetch() function to get the runs.json data. I followed this guide to add a line for each run in the data, and I stole my own code for generating a random color from the navigation bar. I used this map styles tool to come up with something a little more interesting than a plain old Google map.
A lot of this project was me tinkering with the interactive bit. Should I show one run at a time, or all of them? How do I make it easy to see the different areas I’ve run in? I also spent some time playing with animations, but I decided to go with something simpler in the end. I also nerd-sniped myself into coming up with a way to restrict my API key without needing to manually swap it out before deploying.
The end result is this map!
Reflections
I’m pretty happy with the result. Looking back at the older maps was like looking at snapshots of my life from years ago, which felt surprisingly bitterwseet. Here are some examples:

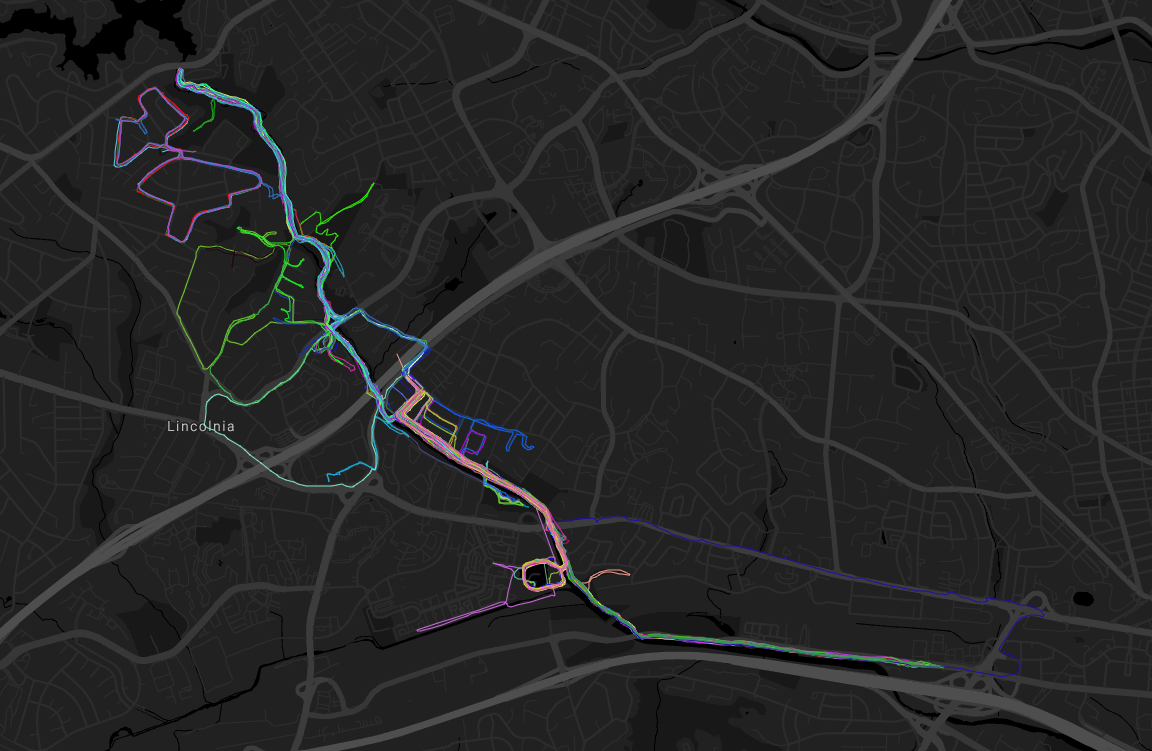
This is Annandale Virginia. Love it or hate it, I spent a few years of my life here. This map contains my first run, my first 5K, my first 10K, and my first (and so far only) “real” race. It also contains memories of campfires, stump walks, snow days, and more burritos than I care to admit. This is where I built Static Void Games!

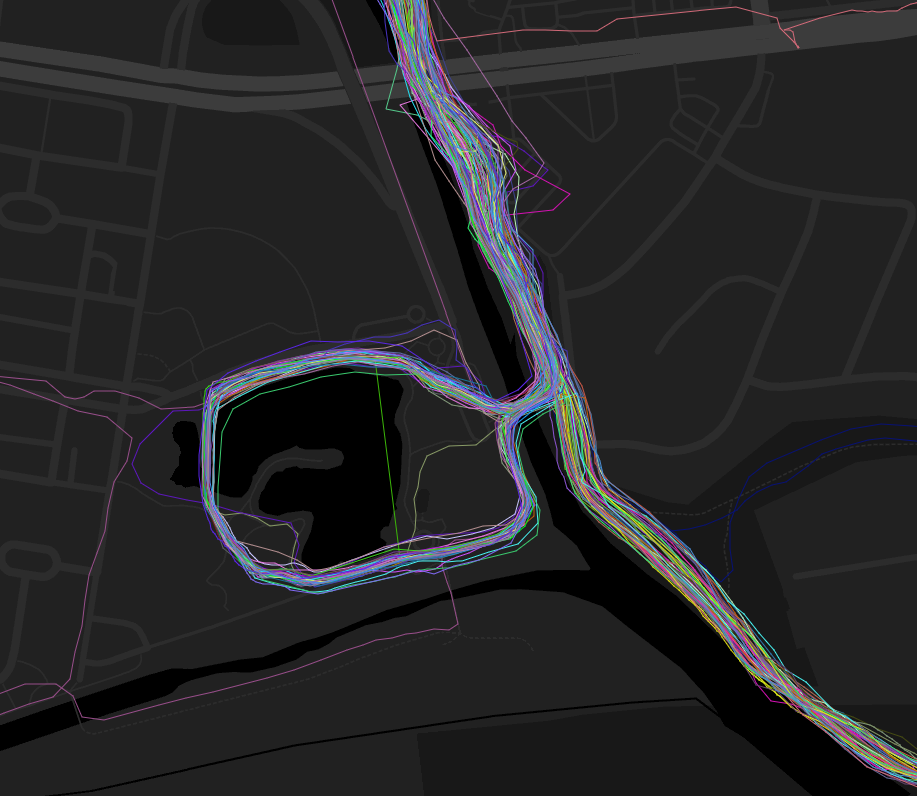
This is the lake that I used as my “halfway to 5K” turnaround point.

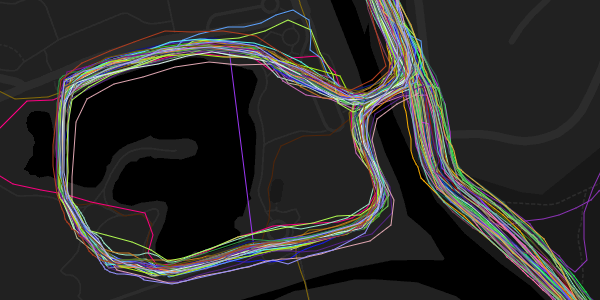
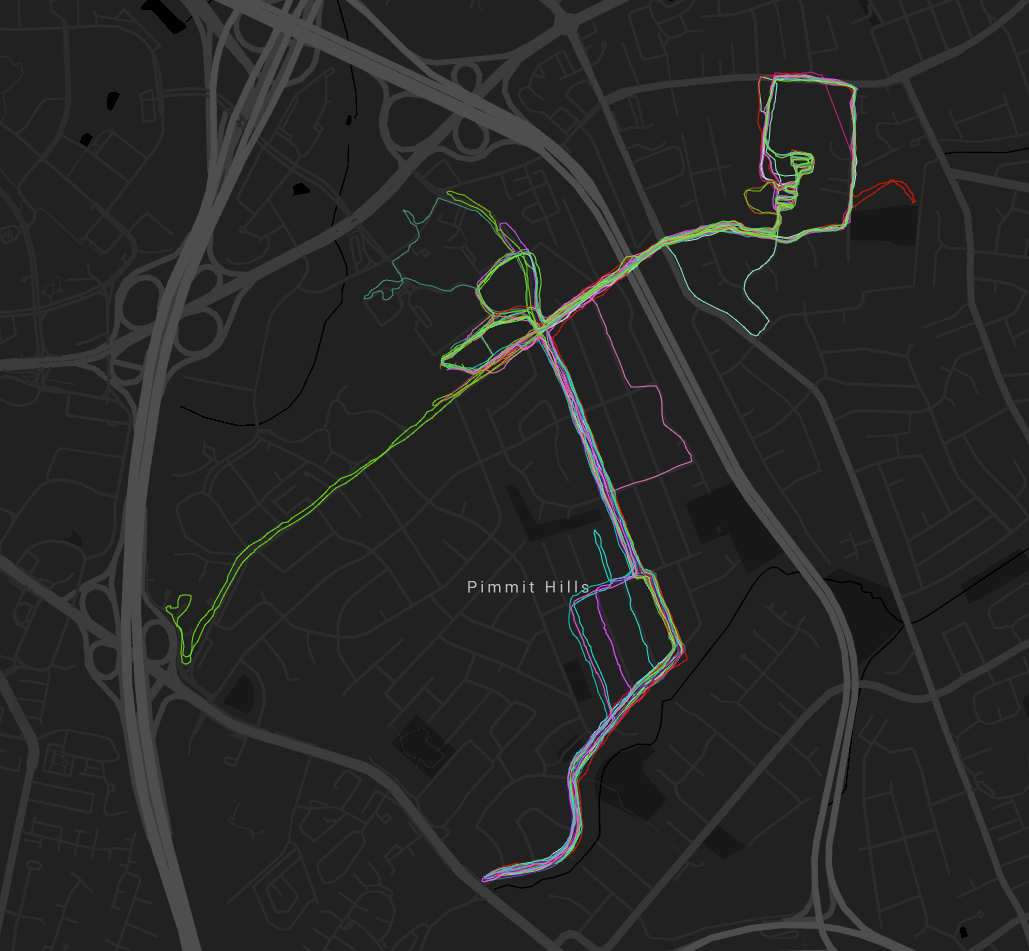
This is McLean Virginia. This is where I worked for 8 years. That big road on the left is the Beltway. This map is dolly pollies on the porch, Lost Dog, and getting over the angst of my twenties. This is where I built Happy Coding!

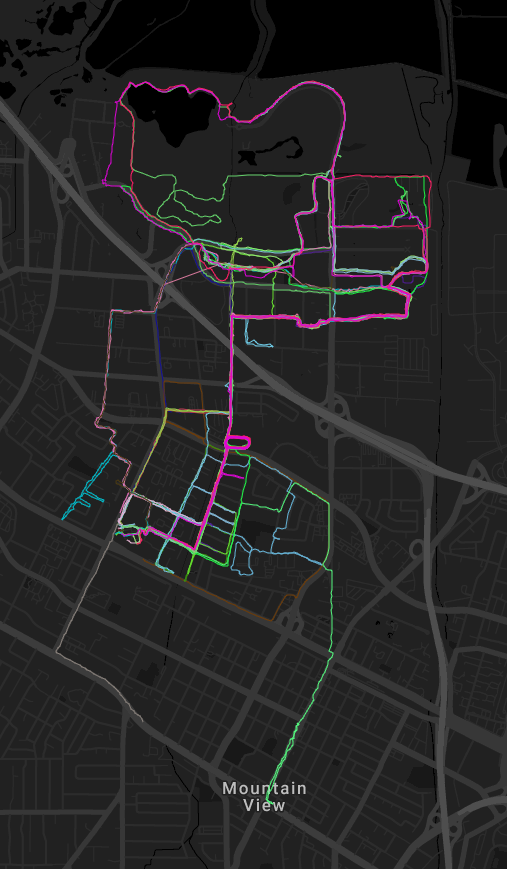
This is Mountain View California, where I live now. This is Google, Sports Page, and Steins. This is realizing there’s more to my job than writing code. This is where I helped build CodeU!
Each line is a window into my life at the time. Where I was living, what I was thinking, how I was feeling. It’s weird to look at a line and realize that was the last time I’d ever see that place.
I also recognize my tendency to never quite feel satisfied. When I started running, 5 kilometers seemed like an unreasonably large number. Then I hit it, and I realized that “real” runners can do that no problem, so it wasn’t really something to be proud of after all. Same with 10K. Same with a half marathon. Real runners do a half marathon as practice for a full marathon! And they do it twice as fast as I do!
I feel that about many aspects of my life: my job, SPS, my hobby projects. Nothing is ever quite good enough, and when I do achieve something, I just look up at the next thing. I don’t know what that means or whether it’s good or bad, but it has been especially obvious while thinking about this project.
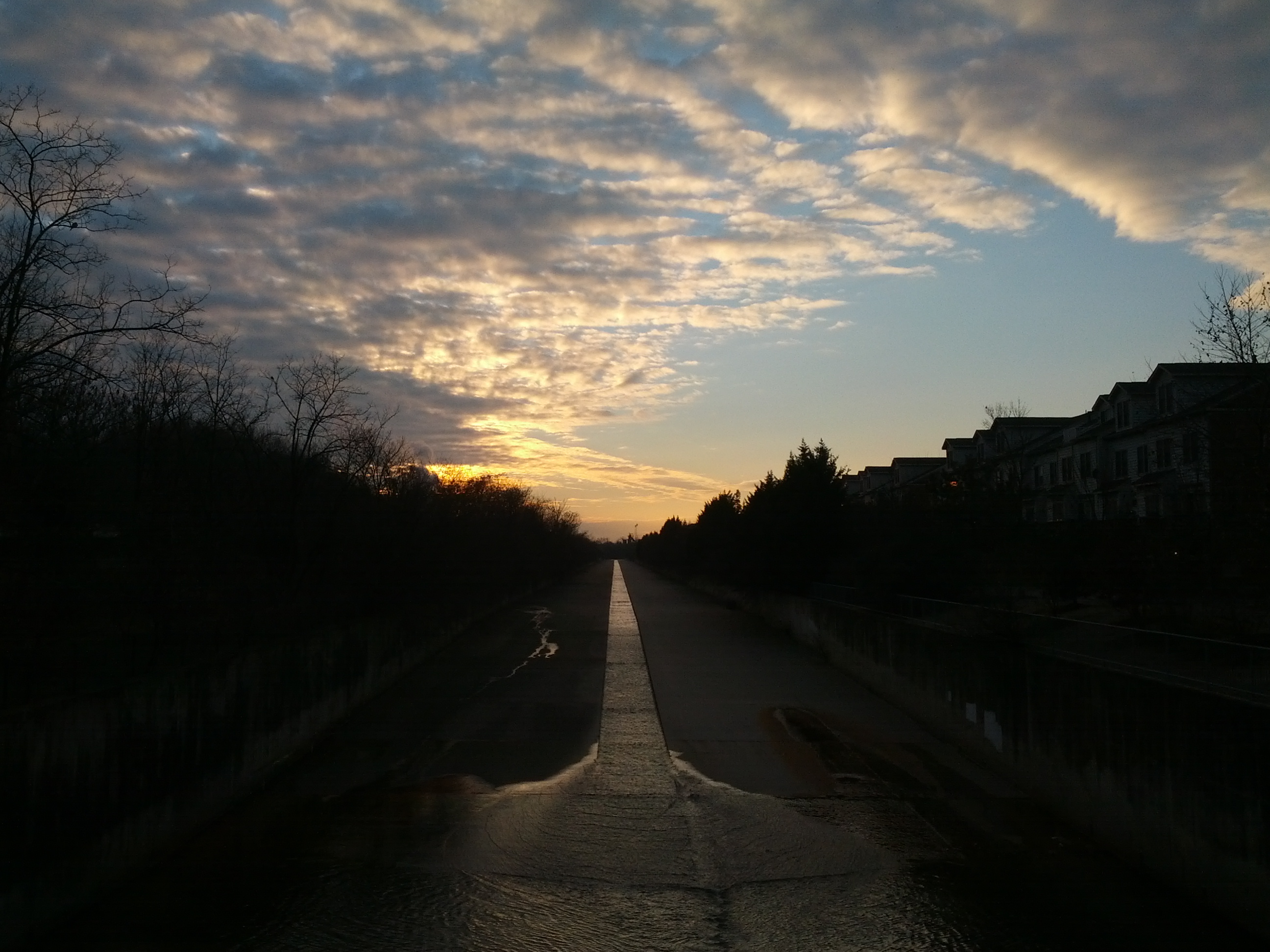
On the other hand, I like that this is an example of how technology (in this case, Zombies, Run!) has improved my life. I know visualizing my run data from a zombie video game is pretty high up in the triangle of needs. But with so much focus on the negative effects of Facebook, Twitter, and yes, Google, it’s refreshing to think about the positive impact technology can have as well. Because of Zombies, Run!, I’ve stumbled into moments like this:

And this:

These moments are my favorite part of running, and they have very little to do with the kind of running I learned about in gym class. I have to wonder, what if gym class was less about forcing kids to play basketball, and more about finding something interesting for each student? What if every class was like that?
I know that’s easier said than done, and I know teachers already try to make that happen. But it brings this all back to why I started this site. Happy Coding is my attempt at helping other folks learn more about stuff they find interesting. So if this kind of half-art-half-coding project sounds cool to you, feel free to use the code to create your own version! (And if you do, come tell me about it in the forum!)