Layout - Week 10
Welcome to week 10 of Intro to Creative Web Dev!
Last week, you used CSS to style your HTML by setting style properties like fonts and colors. CSS can also be used for positioning elements and laying out your page.
Work through the activities in this page to complete the week!
Layout
First, read through this tutorial:
Note: This tutorial contains a few ways to approach layout in CSS, but feel free to stop at the flexbox section.
Project - Fake Business Site
Now you know how to style your webpage using CSS. To practice that, this week you’re going to create a webpage for a business.
The business can be real, imaginary, or aspirational. Get creative! Here are some ideas:
- Your favorite local business
- A bookstore that only sells your favorite books
- A photography studio that specializes in pictures of your pet
Your website should contain at least ten flexbox properties. The properties can be on parent or child elements- likely a combination of both. The properties don’t have to be unique; for example two divs with display: flex will count as two flex properties.
Don’t limit yourself to a single HTML file. Feel free to include multiple files that link to each other. For example you might have an index.html homepage, an about.html page that contains a description of your page, and a photos.html page that contains images. Each of these might use different flexbox properties to create different layouts.
Use resources like CSS-Tricks, W3Schools, and Mozilla Developer Network to learn about CSS style rules. And don’t be afraid to search for new CSS properties and HTML tags!
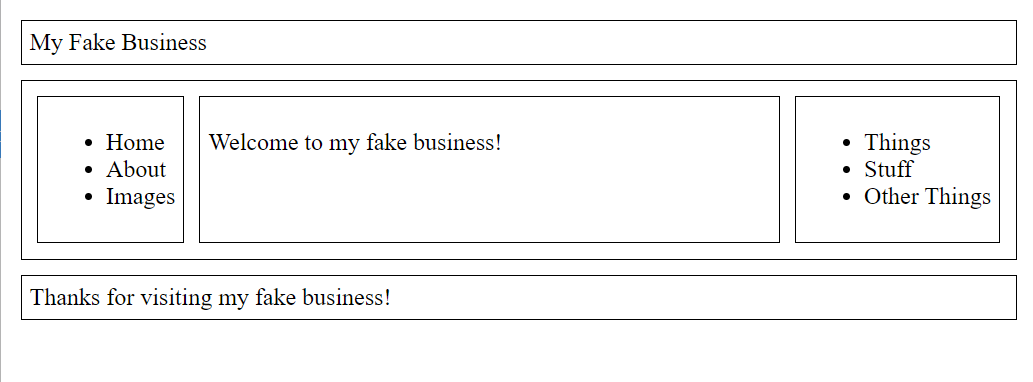
For example:
index.html
<!DOCTYPE html>
<html>
<head>
<title>Styled Text</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="header">My Fake Business</div>
<div class="main">
<div class="left">
<ul>
<li>Home</li>
<li>About</li>
<li>Images</li>
</ul>
</div>
<div class="content">
<p>Welcome to my fake business!</p>
</div>
<div class="right">
<ul>
<li>Things</li>
<li>Stuff</li>
<li>Other Things</li>
</ul>
</div>
</div>
<div>Thanks for visiting my fake business!</div>
</div>
</body>
</html>
style.css
.container {
display: flex;
flex-direction: column;
}
.container div {
border: thin solid black;
margin: 5px;
padding: 5px;
}
.main {
display: flex;
justify-content: space-between;
}
.content {
flex-grow: 1;
}

This code contains five flex properties: display: flex (twice), flex-direction: column, justify-content: space-between, and flex-grow: 1. For full credit, you’d need to add five properties!























