CSS - Week 09
Welcome to week 9 of Intro to Creative Web Dev!
HTML tells the browser what kind of content to display. Browsers have a few default styles, for example headings are big and bold, and links are blue and underlined. If you want to add your own styling, like different fonts, colors, and effects, then you need to go beyond HTML and use CSS.
Work through the activities in this page to complete the week!
CSS
First, read through this tutorial:
Project - Style a Quote
Now you know how to style your webpage using CSS. To practice that, create a webpage that styles a quote you like.
Your code should contain at least five selectors, and at least five style rules.
Use resources like W3Schools and Mozilla Developer Network to learn about CSS style rules. And don’t be afraid to search for new CSS properties and HTML tags!
For example:
index.html
<!DOCTYPE html>
<html>
<head>
<title>Styled Text</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
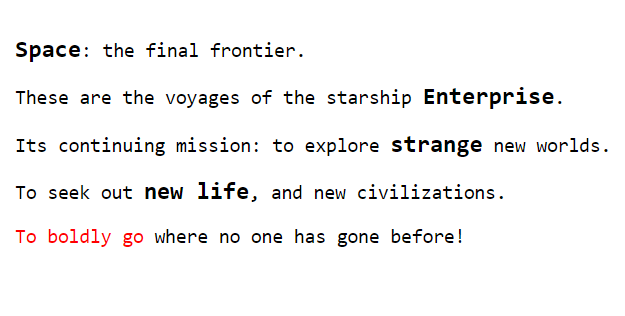
<p><span class="big">Space</span>: the final frontier.</p>
<p>
These are the voyages of the starship <span class="big">Enterprise</span>.
</p>
<p>
Its continuing mission: to explore <span class="big">strange</span> new
worlds.
</p>
<p>To seek out <span class="big">new life</span>, and new civilizations.</p>
<p><span id="boldly">To boldly go</span> where no one has gone before!</p>
</body>
</html>
style.css
p {
font-family: monospace;
}
.big {
font-size: large;
font-weight: bold;
}
#boldly {
color: red;
}

This code contains three selectors: a p element selector that changes the font of all p tags, a .big class selector that makes elements with that class big and bold, and a #boldly ID selector that makes that specific element red. It also contains four CSS properties within those selectors, so this project would score 7/10.
Create a webpage that styles a piece of text using at least five selectors and at least five style rules. Where the text comes from is up to you. Here are some ideas:
- Your favorite poem
- A recipe you recently tried
- Song lyrics
- An excerpt from a book
- A scene from the script of a movie or TV show























